Newspaper gives you the freedom to transform the category pages into creative interfaces that guide the visitors to the desired content. Now your interfaces will become even more beautiful by using the tagDiv Cloud Library templates for Category Pages.
The primary purpose of Categories is to organize your blog for readers. Use them to communicate the benefits of reading your articles and posts. Help the audience navigate your blog easily, find more interesting posts to read, and stick around for a while through Categories.
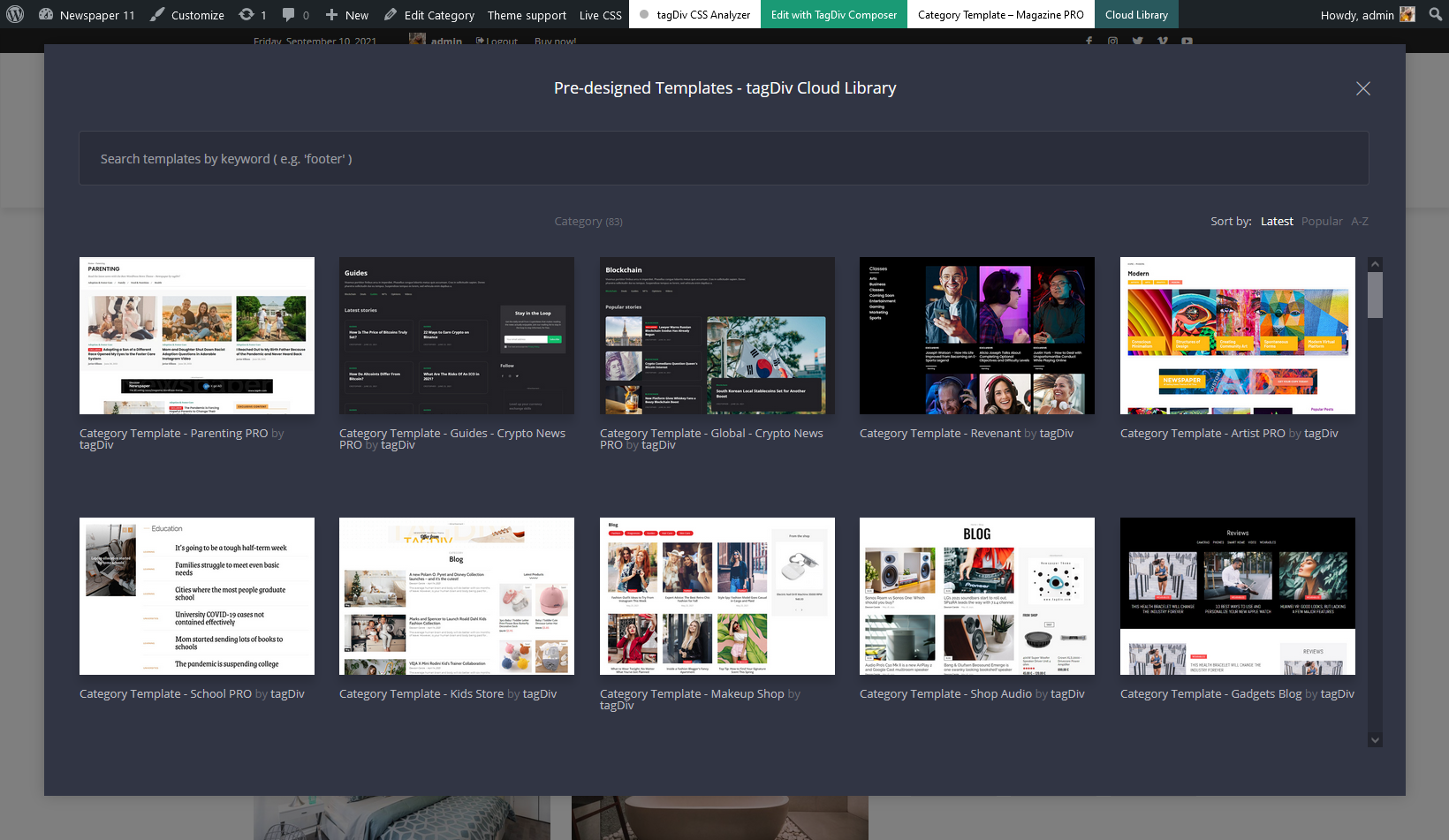
In order to install a Category template using the Cloud Library you will have to access a category page and hit the Cloud Library button and select the desired template to import:
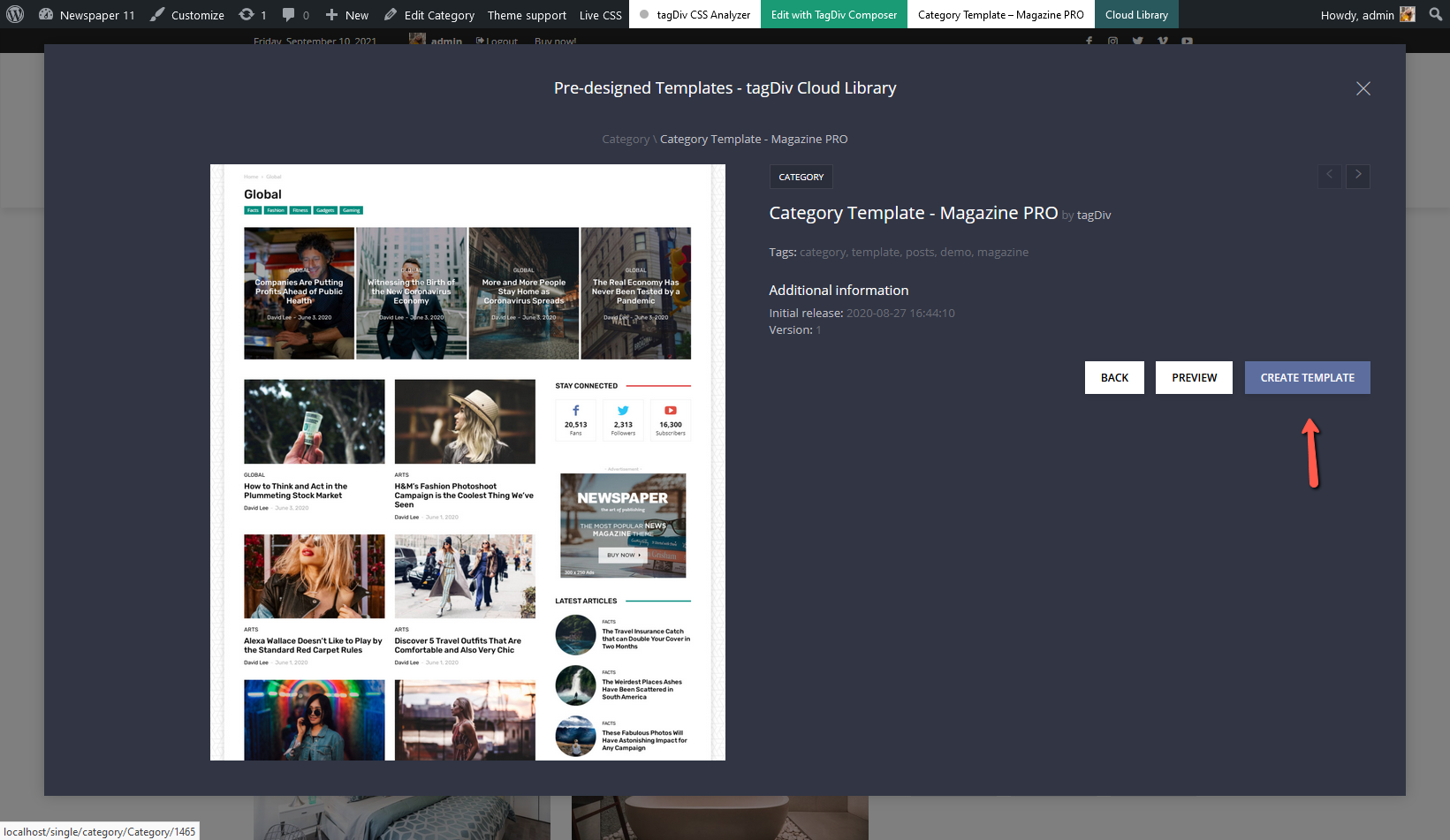
You can now import the desired layout you’ve selected. If the predefined layouts do not suit your needs or tastes you are free to create your own layout using the TagDiv Composer and editing the entire layout on a live preview.
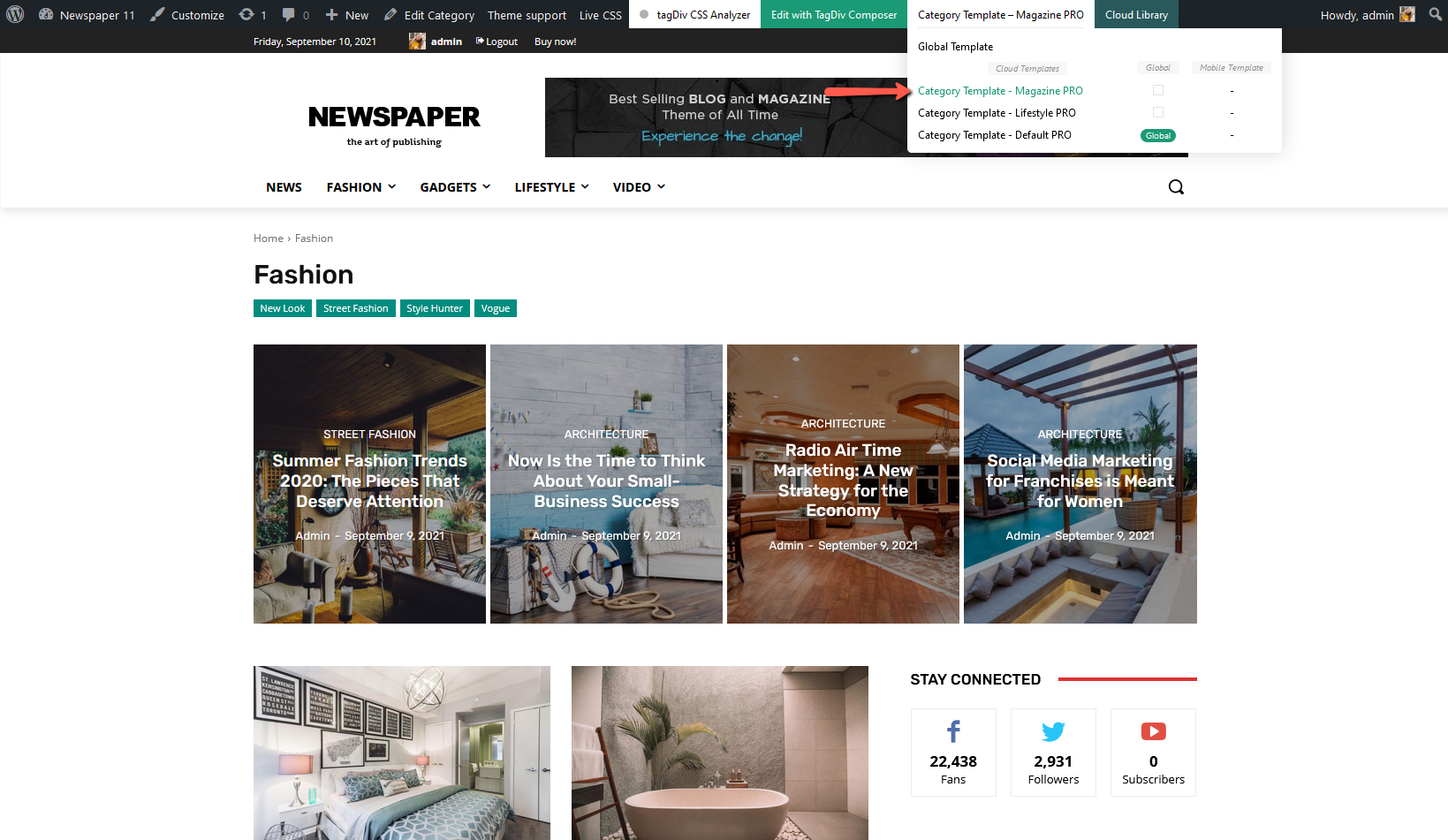
In order to apply your template, you will have to access a category page and select the template:

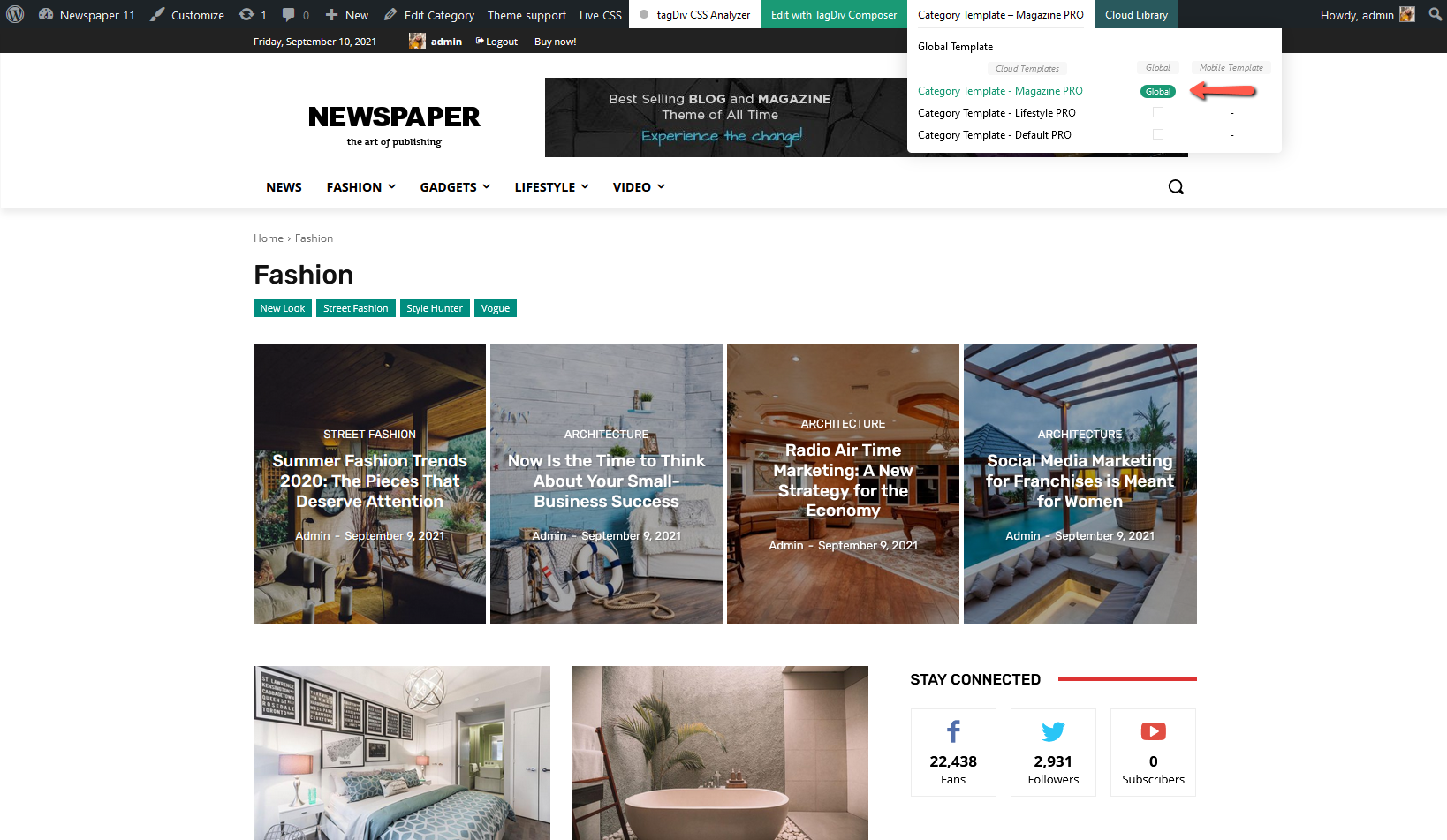
If you want the same layout on all your categories, you can select the specific cloud template to be used as global and make sure that Global Template option is set on all your categories:

You can edit any template and add/remove elements to the page using drag and drop. In case you want to create it from scratch, just import the Blank Category Template: