Setting up Featured images for your posts is vital in the online environment. If an image is worth a thousand words, then your website should be like an art gallery. The Featured images are used by all modules and blocks to display your content. You can improve the user experience by learning how to customize them.
How are featured images cropped?
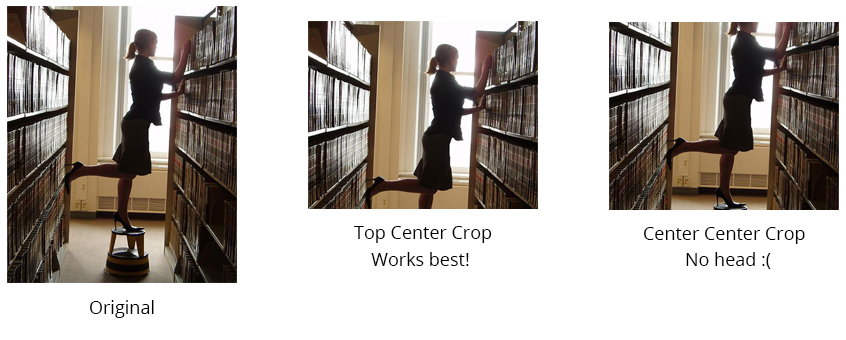
By default in our theme, all featured images are cut center top. In our testing we found out that center-top cropping works best with a huge variety of pictures, especially if humans are in the photos… because you know… the head is generally at the top :).
If you want to change the way our themes crops photos, you can do that using the theme API.
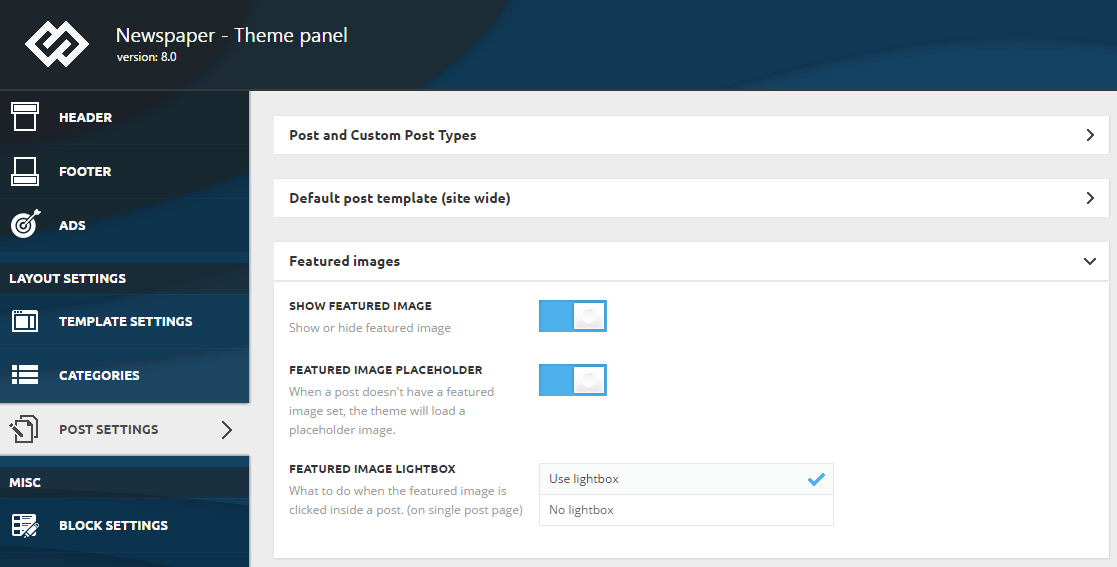
Featured image in the panel:
Show featured image – a general option that allows you to show or hide featured images for all your post pages (Excepting: post styles 6, 7, 8 and Cloud Library post templates).
- Featured image placeholder – the Newspaper theme is designed to load a placeholder image when a post doesn’t have a featured image set. From this section, you can enable or disable this option.
- Featured image lightbox – You can set up the behavior of the featured image when it’s clicked on inside a post. This option allows you to enable or disable lightbox for this image.