The Newspaper theme allows you to include both Google AdSense or banner ads in your post content. With the Single Post Content element available in the tagDiv Composer page builder, it’s easy to place ads in the top or bottom area of the content, or even include inline ads. Everything is done on the frontend, and you can quickly configure them. Each ad spot has one box where you can insert your ad code. Now, let’s add an article ad into one of your posts.
tagDiv Cloud Library Post Templates and the Article Ad
When you’re using a pre-designed template from the tagDiv Cloud Library, the article ad codes must be entered in the template itself.
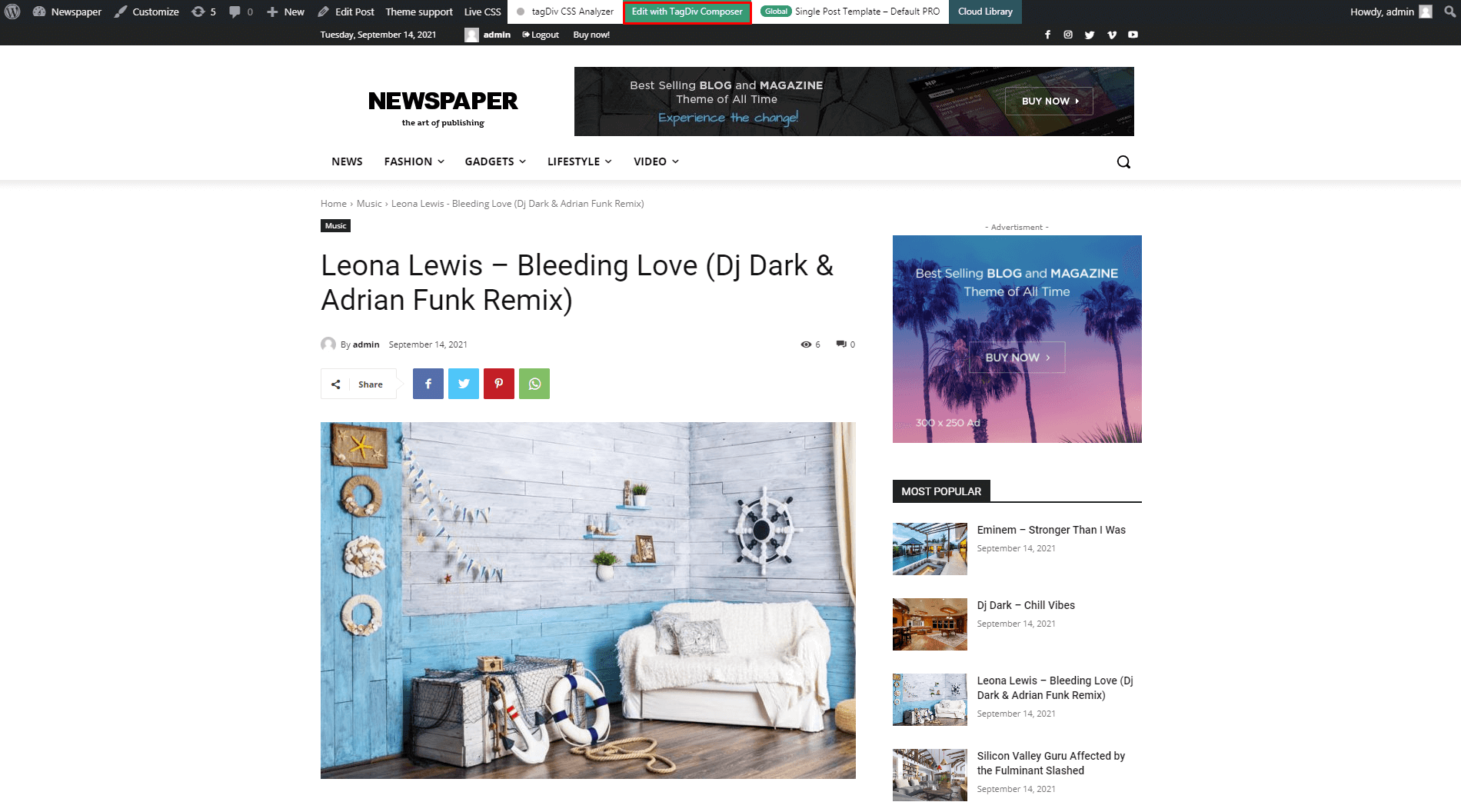
Step 1 – Open a single post template and click on Edit with tagDiv Composer button.

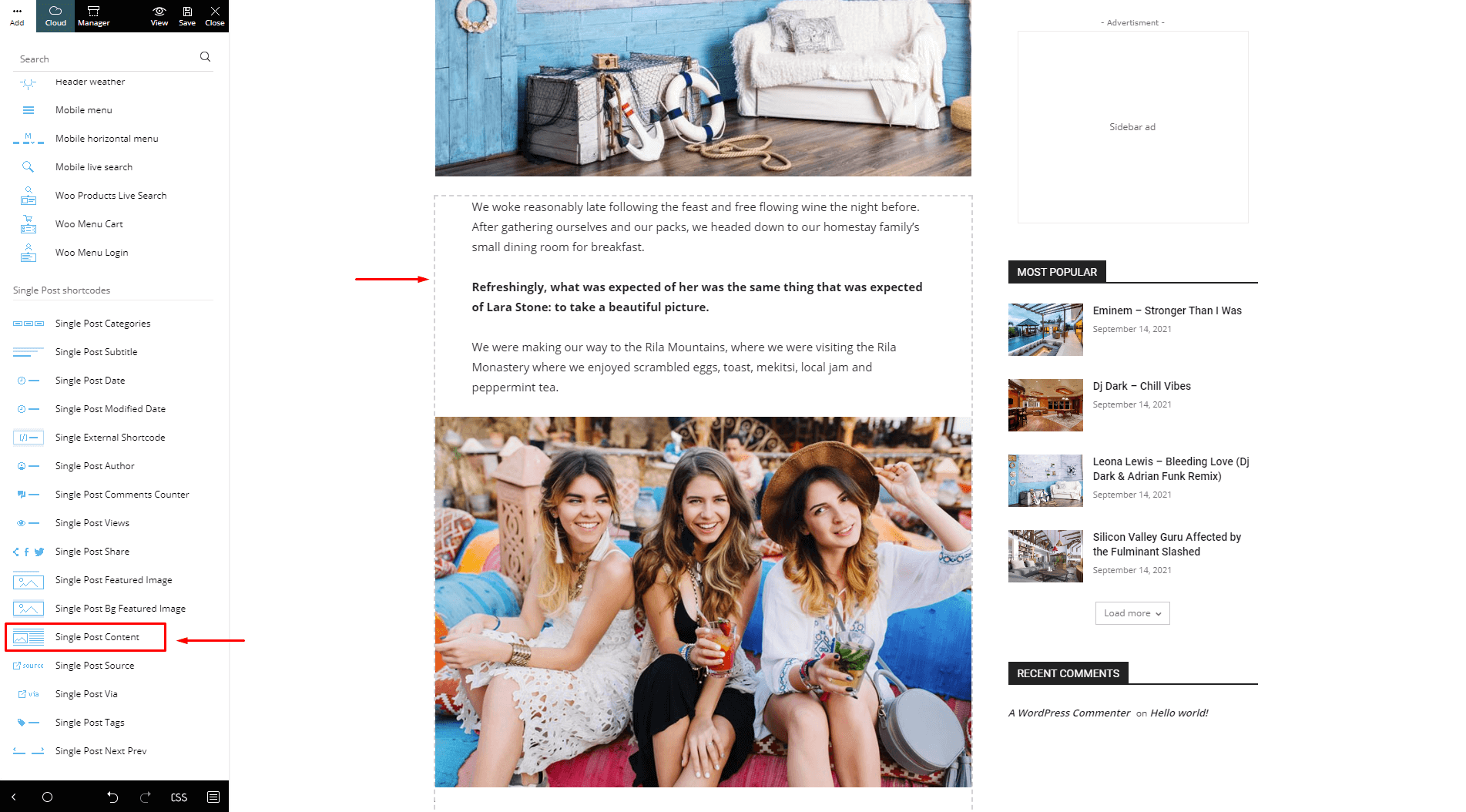
Step 2 – Search for the Single Post Content element within the page builder’s list and drag it onto your post content.

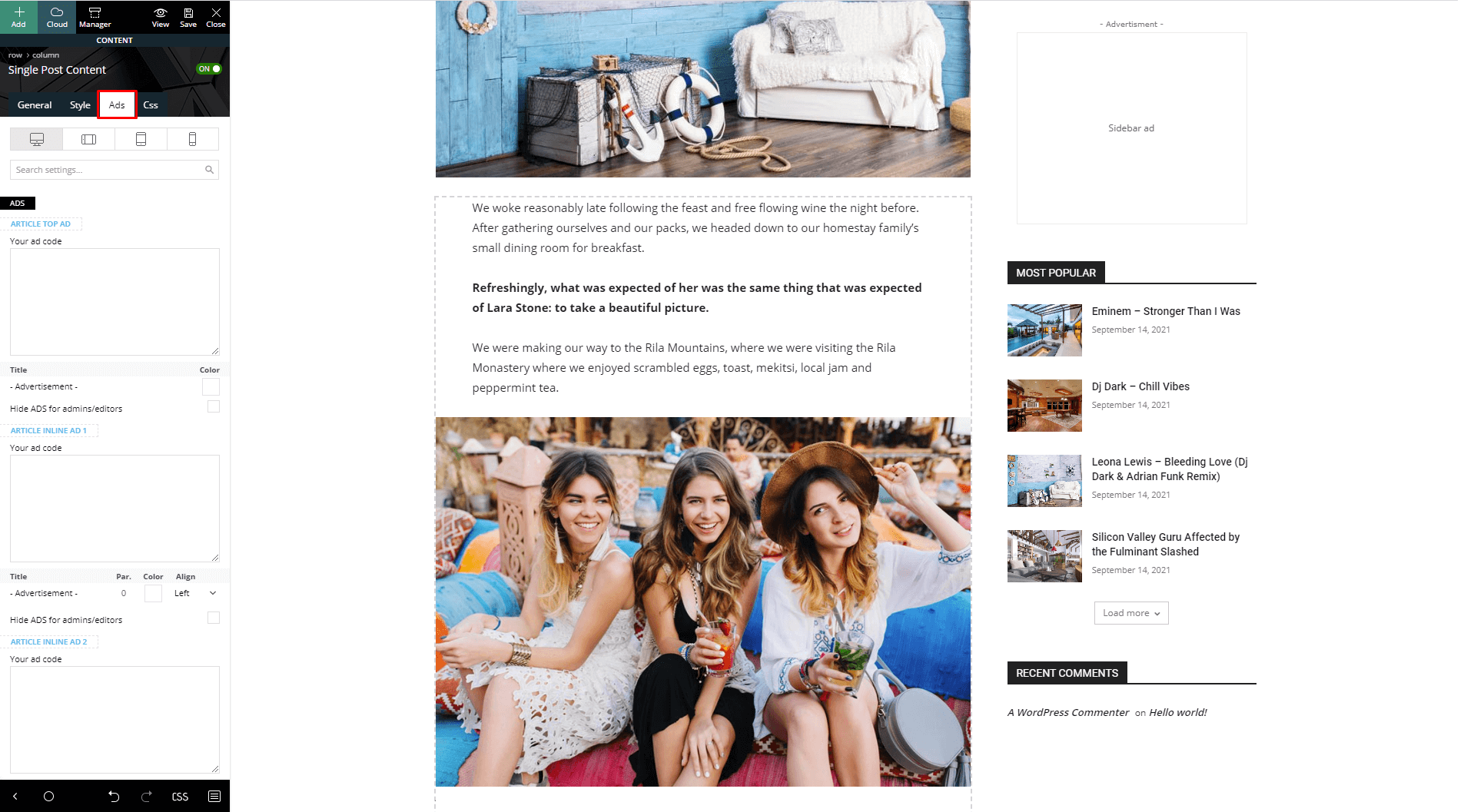
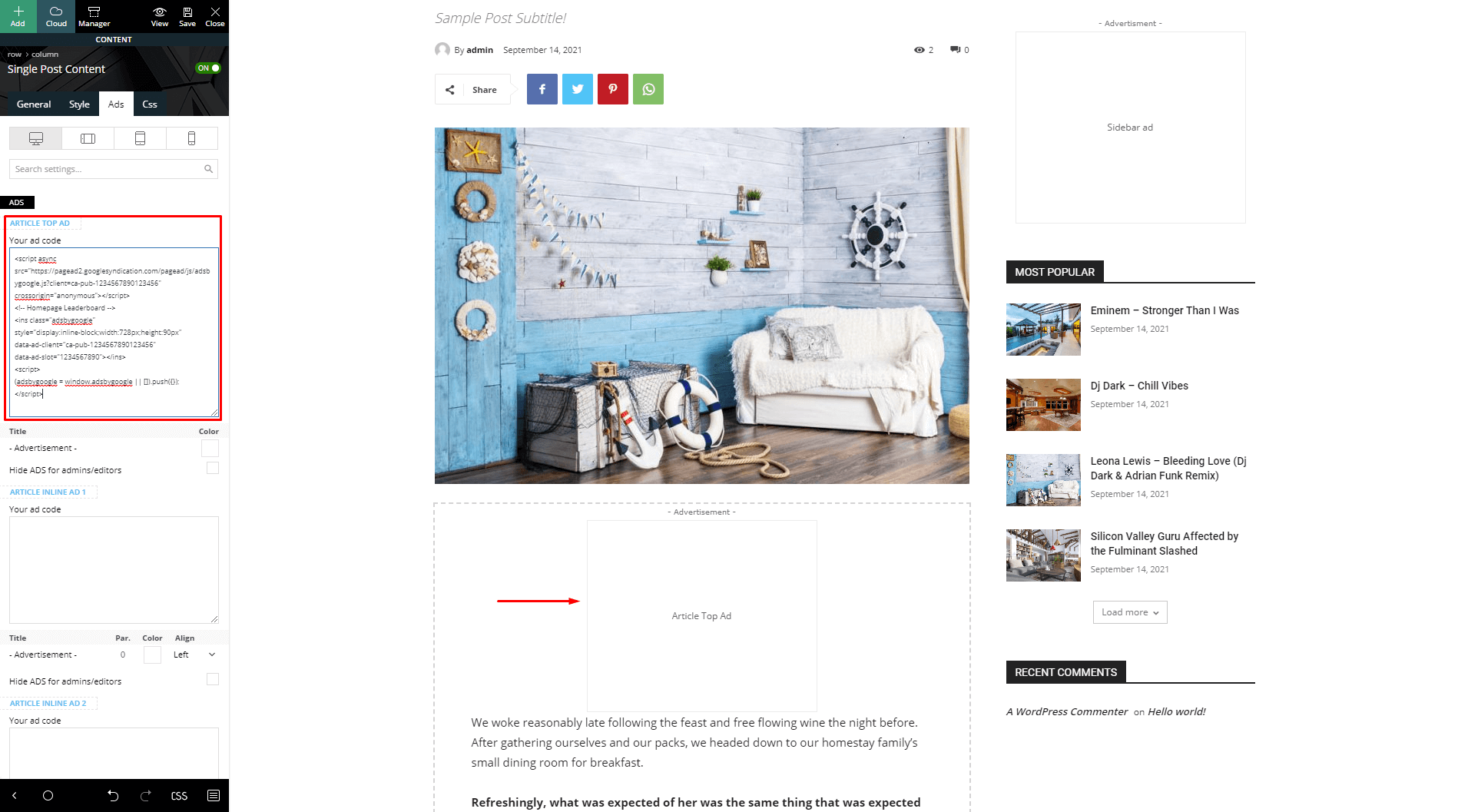
Step 3 – Simply click on the single post content element and click on the Ads tab. Here, you are able to add your Google AdSense or image codes.

Step 4 – Choose where to add your ad. You can include it as Article Top Ad, Article Inline Ad (you have three different inline ad positions), or as Article Bottom Ad.
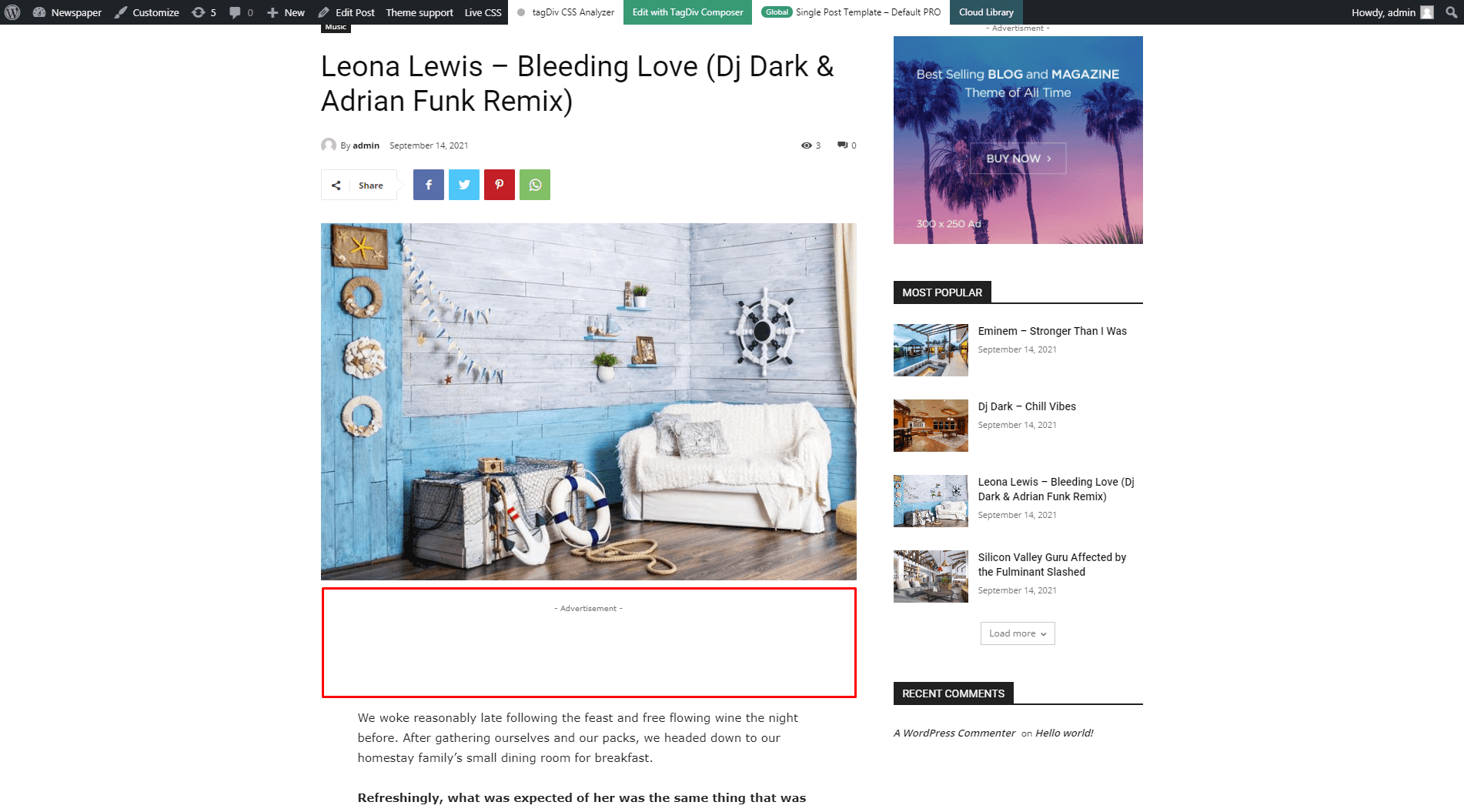
Example 1: AdSense Ad code sample added as Article Top Ad


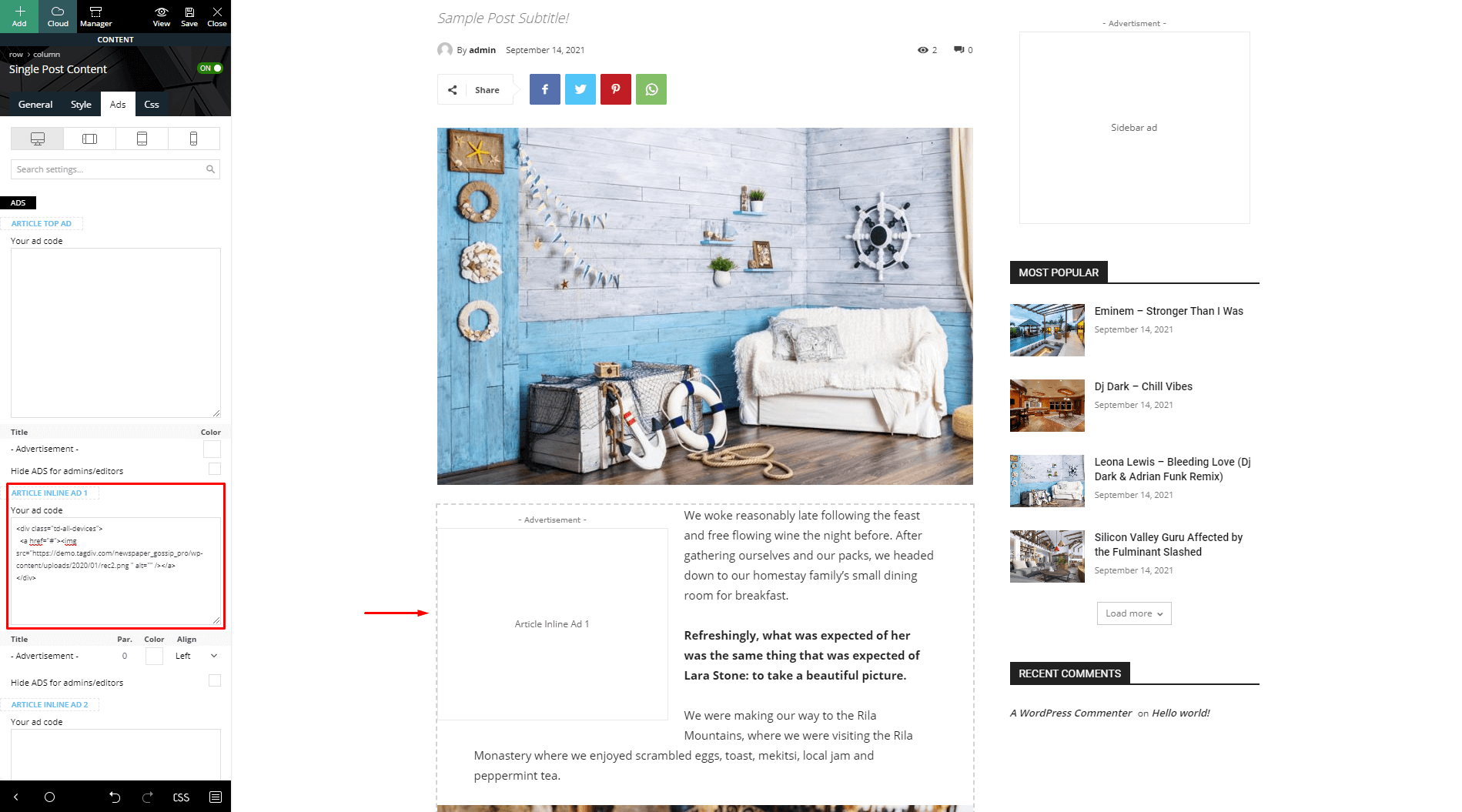
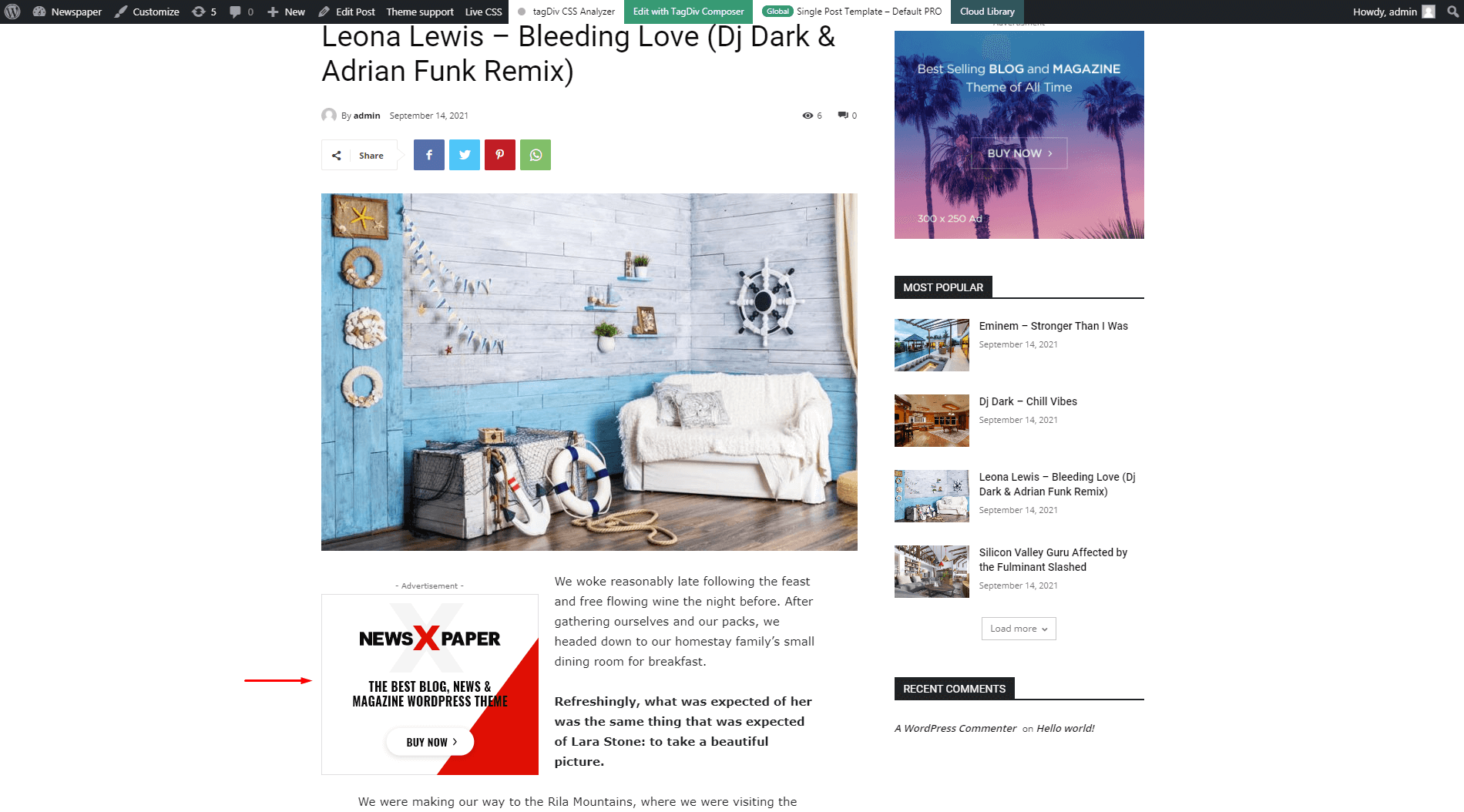
Example 2: Image banner code added as Article Inline Ad


For more information on the available ad spots in Newspaper theme, you can follow the steps from our general Ads Overview.
Google AdSense general information:
- If you want to use custom sizes, check the official list. The theme automatically sizes the ads to best fit the available space but if you want to use custom sizes you can easily set one for each device.
The ad code is automatically detected by the theme and it will be rendered using the following rules:
- Google AdSense – If you enter a Google AdSense code, the theme will make it responsive and the ad will fill the available space.
- Simple ad code (js/flash/images) – the code is rendered in its raw form, as entered by the user
- [shortcodes] – the spot will run do_shortcode() on the ad. Using shortcodes you can add adRotate ads to that spot.
Ad Banner example code:
<div class="td-visible-desktop">
<a href="#"><img src="http://mysite.com/fashion/wp-content/uploads/2015/05/rec300.jpg" alt="" /></a></div>
<div class="td-visible-tablet-landscape">
<a href="#"><img src="http://mysite.com/fashion/wp-content/uploads/2015/05/rec300.jpg" alt="" /></a></div>
<div class="td-visible-tablet-portrait">
<a href="#"><img src="http://mysite.com/fashion/wp-content/uploads/2015/05/rec200.jpg" alt="" /></a></div>
<div class="td-visible-phone">
<a href="#"><img src="http://mysite.com/fashion/wp-content/uploads/2015/05/rec200.jpg" alt="" /></a></div>