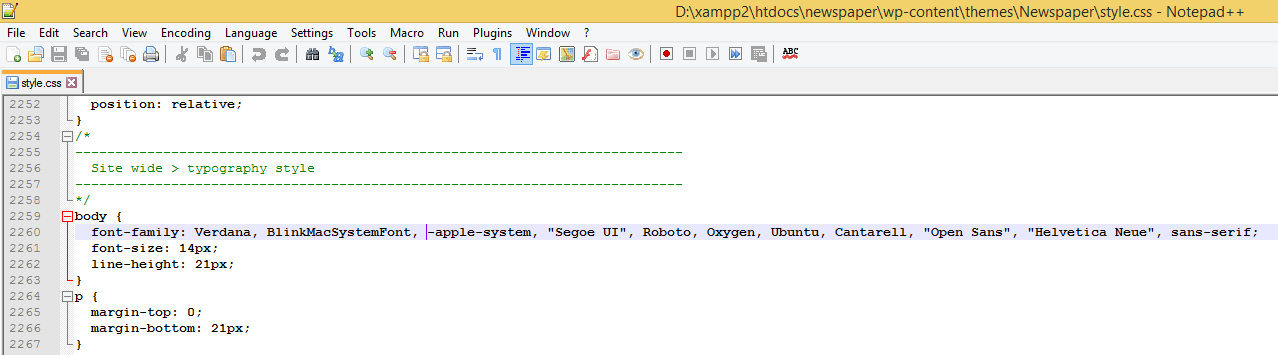
The theme comes with two preset default Google Fonts: Open Sans and Roboto. This ensures out of the box functionality and cross-browser visual consistency. The fonts usage is spread on various elements like the menu, post titles, blocks title, etc. For the elements which are not defined we added a general font family on the body and paragraph(p) tags: Verdana, Geneva, sans-serif;

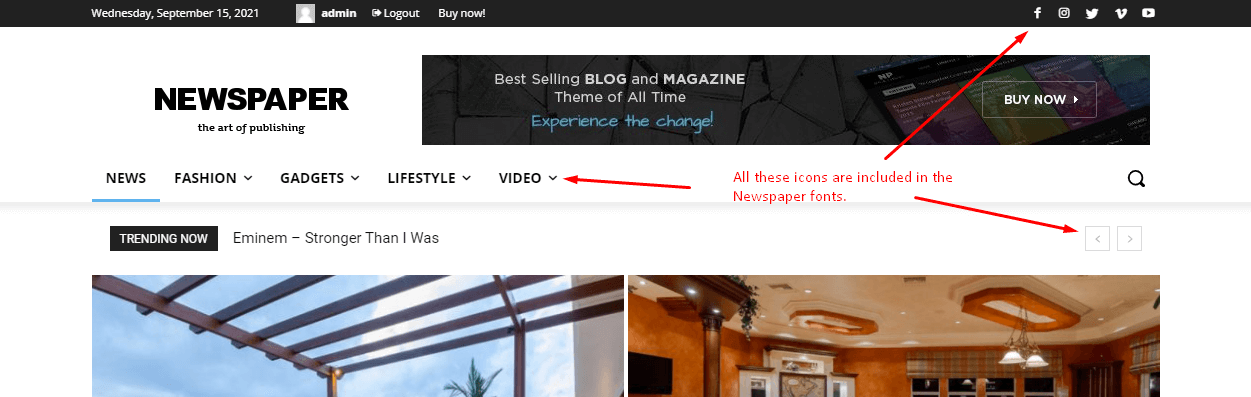
The icons and other small design elements (ex. social icons, menu arrows, etc.) are included in the “newspaper” font which is located in the …/Newspaper/images/icons folder.

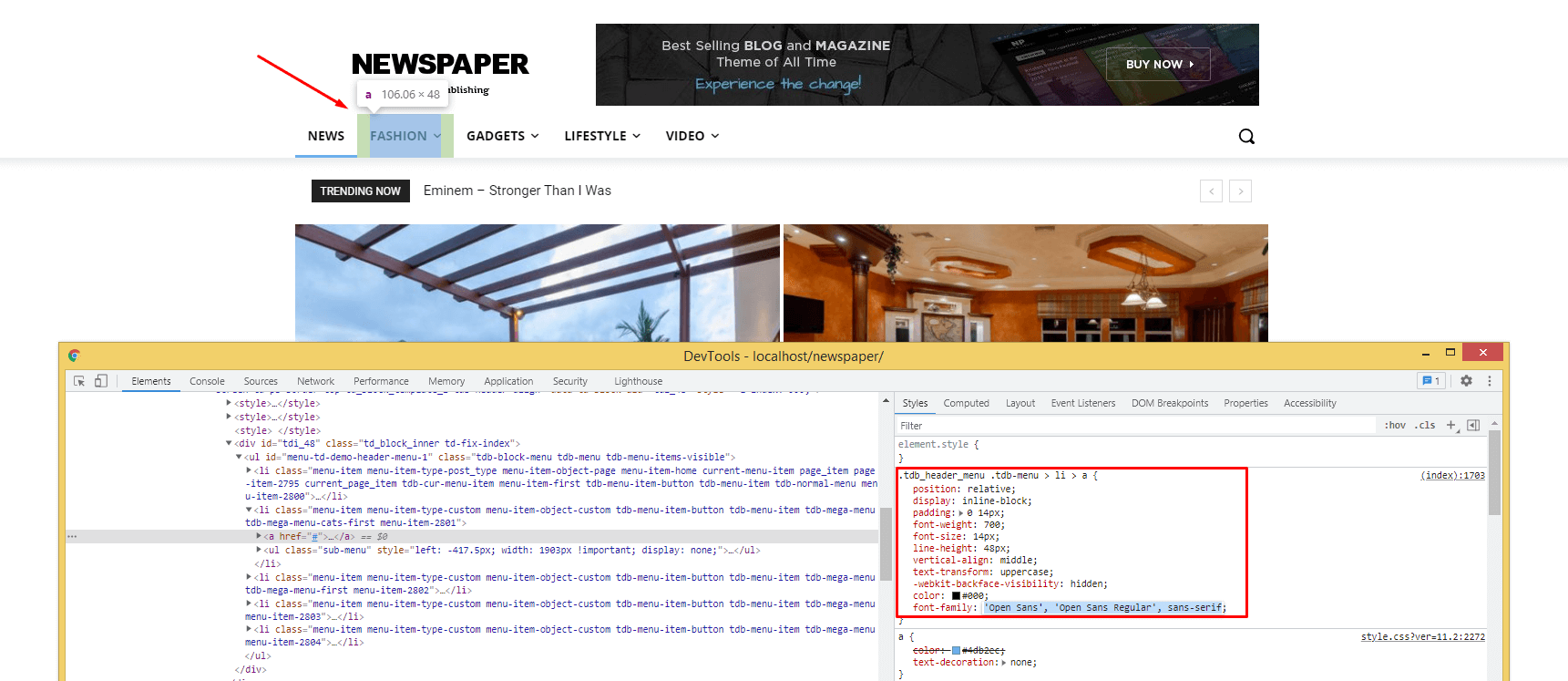
The easiest method to identify what font is used on a specific element is to use the browser inspector. You can find a guide here.

tagDiv Composer/ tagDiv Cloud Library fonts:
- Using the elements from the tagDiv Composer page builder and/or tagDiv Cloud Library templates, you will find the font settings directly in the settings for each element in particular.
- The font settings are different for each element due to its particular specifications.
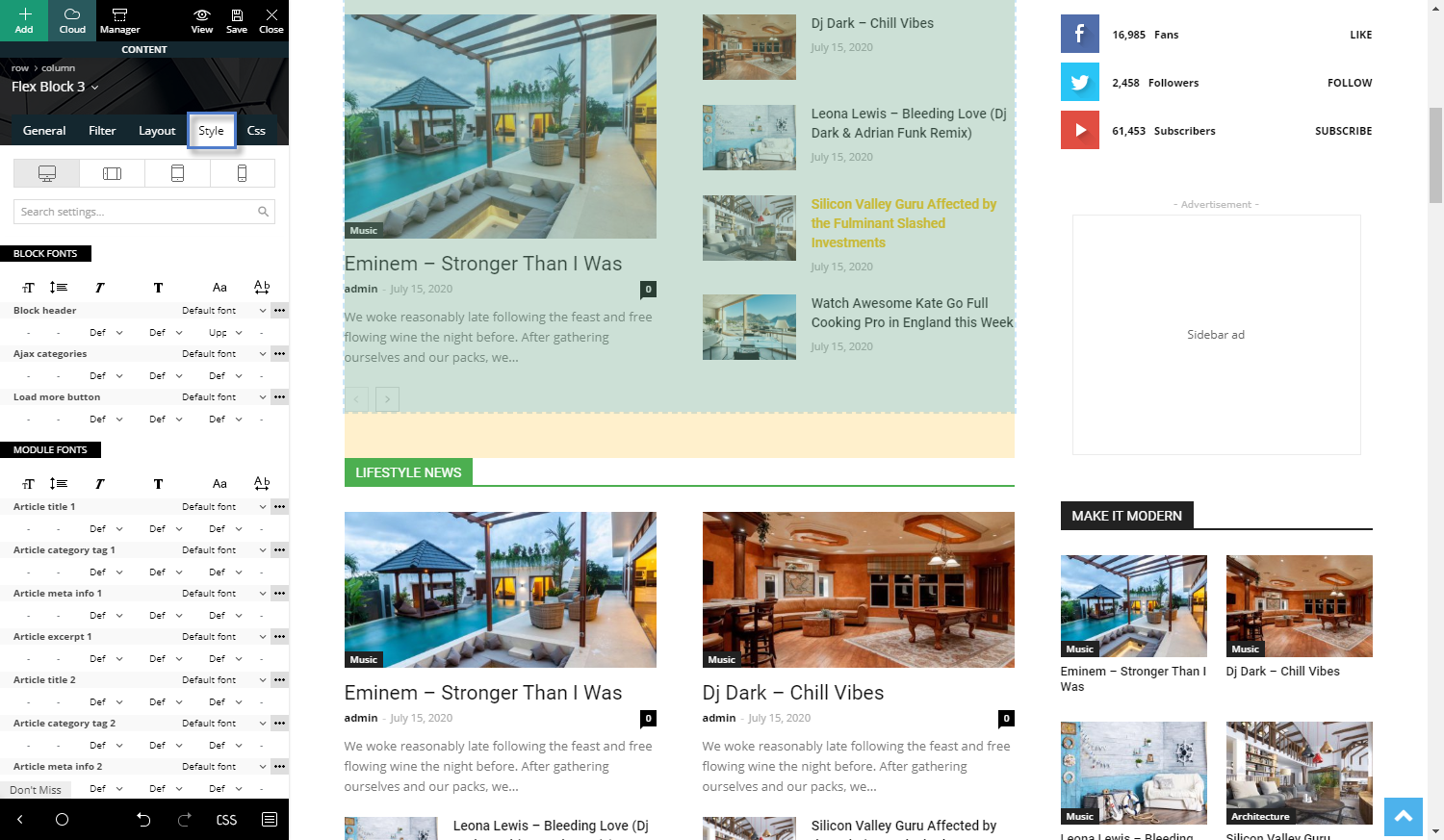
- The font options can be found under the Style tab within the tagDiv Composer.
- You can change fonts for the header, categories, load more button, article titles, article meta info, excerpts and many, many more.
- Check the Style tab and font settings for each particular element you add using the tagDiv Composer Page Builder.
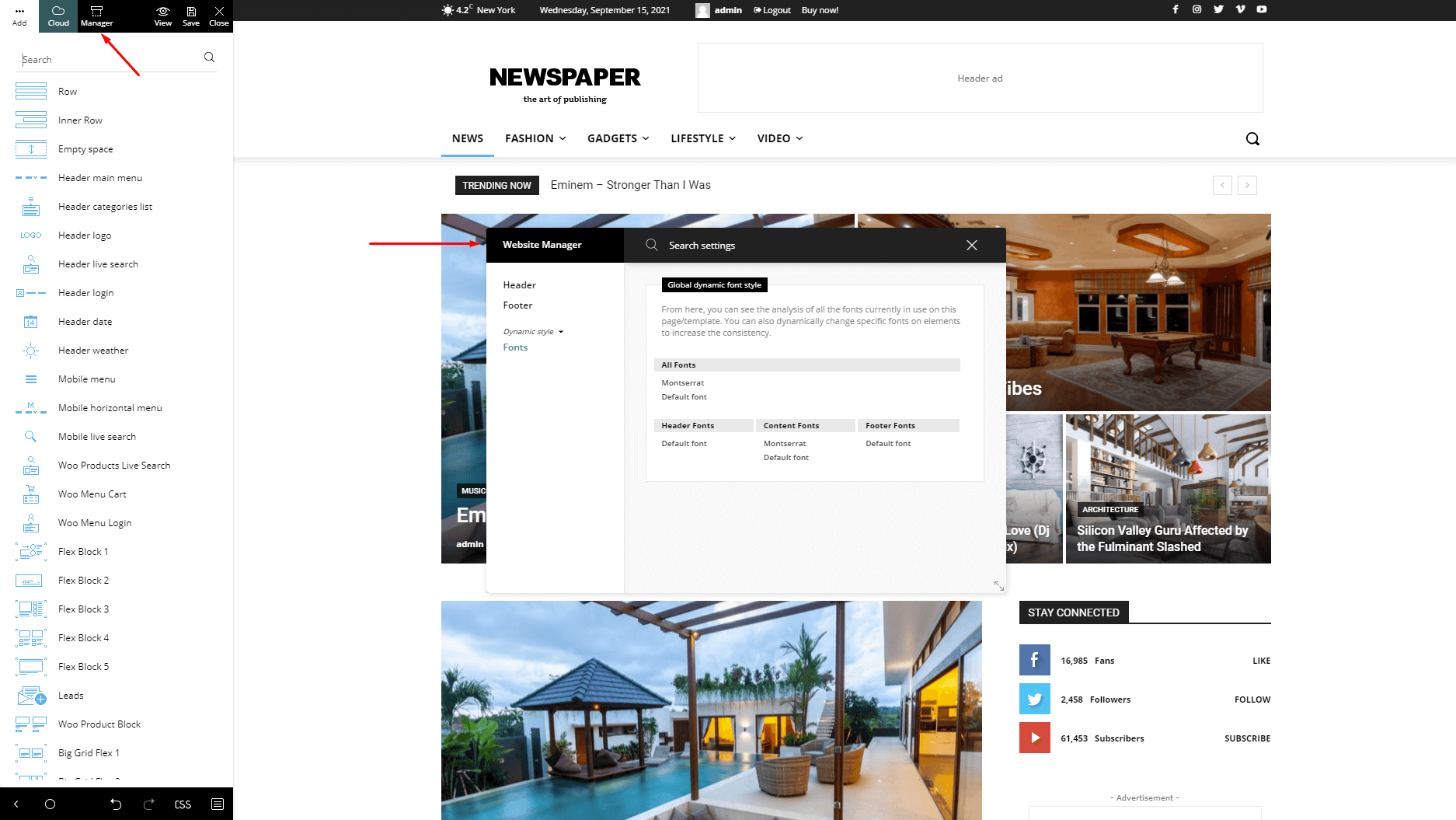
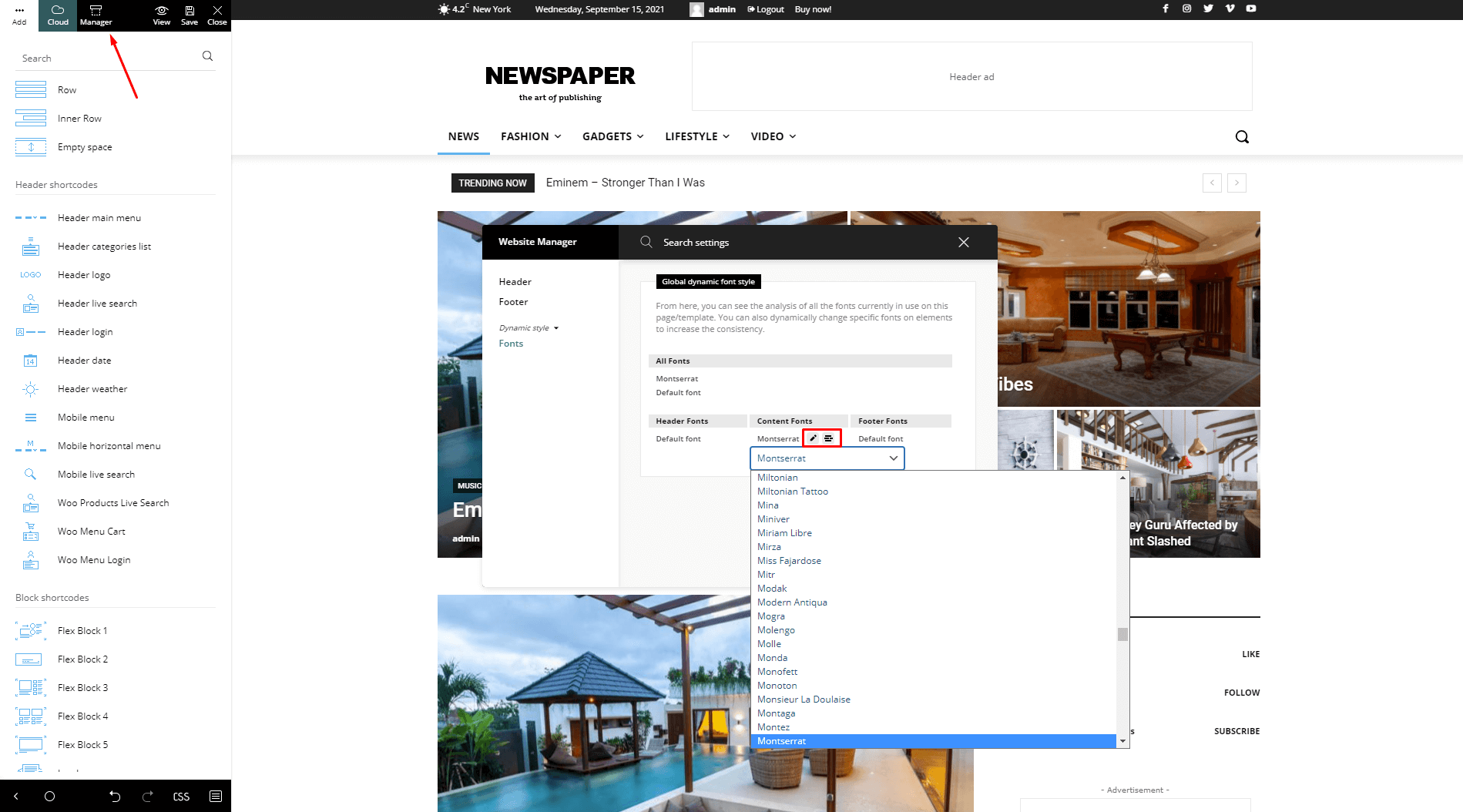
Website Manager Tool
From the Website Manager, you can see the analysis of all the fonts currently in use on the page or pre-designed template you’re currently editing. You can also dynamically change specific fonts on elements to increase the consistency.


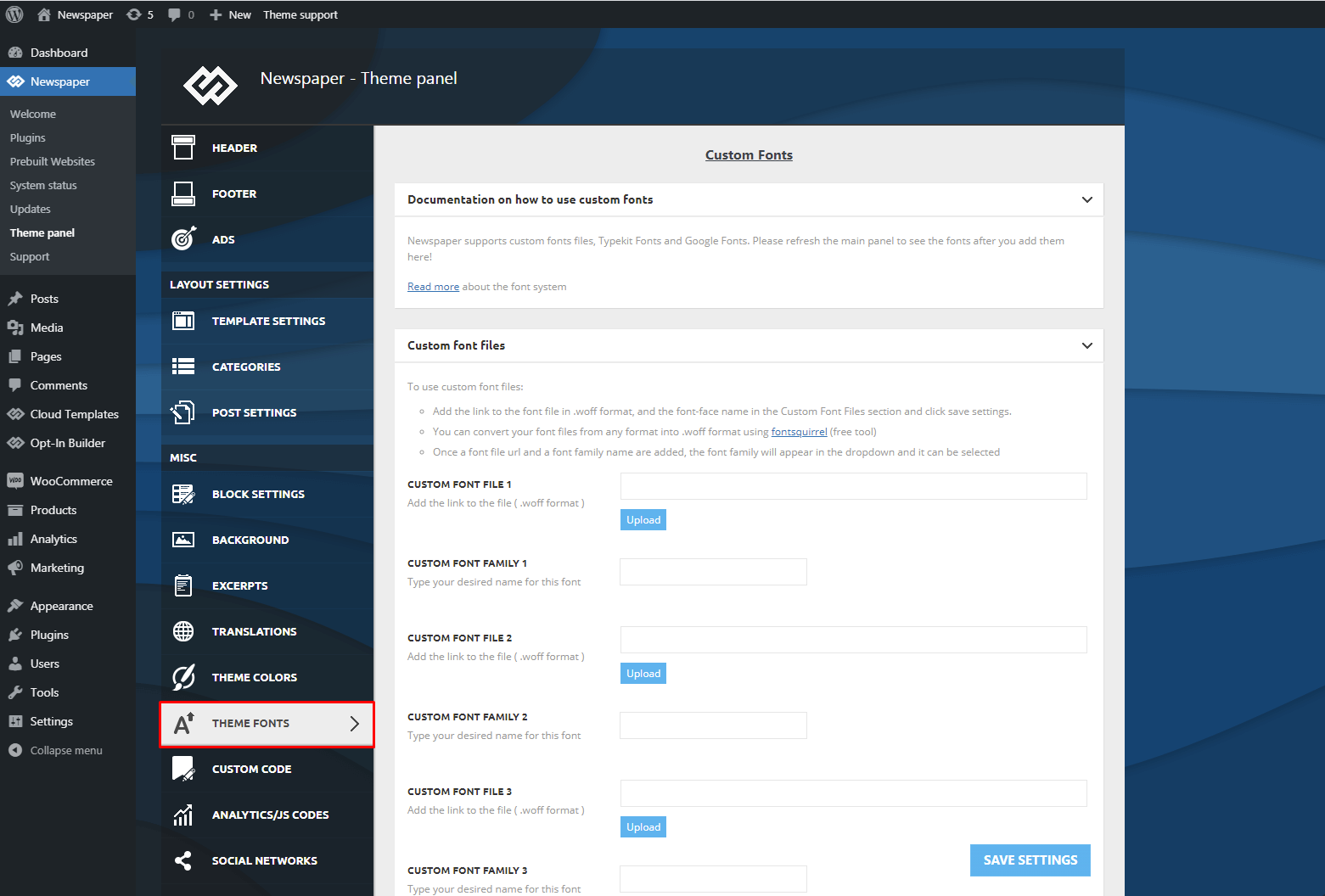
Theme Panel: Font customization
Newspaper Theme has a fully customizable Theme Fonts section in the Theme Panel, where you can set custom, Google, or standard fonts, globally. Please refresh the main panel to see the fonts after you add them here.

Custom fonts files:
- If you want to use a custom font file, please make sure it has a .woff extension, or convert it to .woff.
- To use a custom font file, you need to upload the font file by using the font upload button.
- Your new custom font will appear in the fonts selection drop-down.
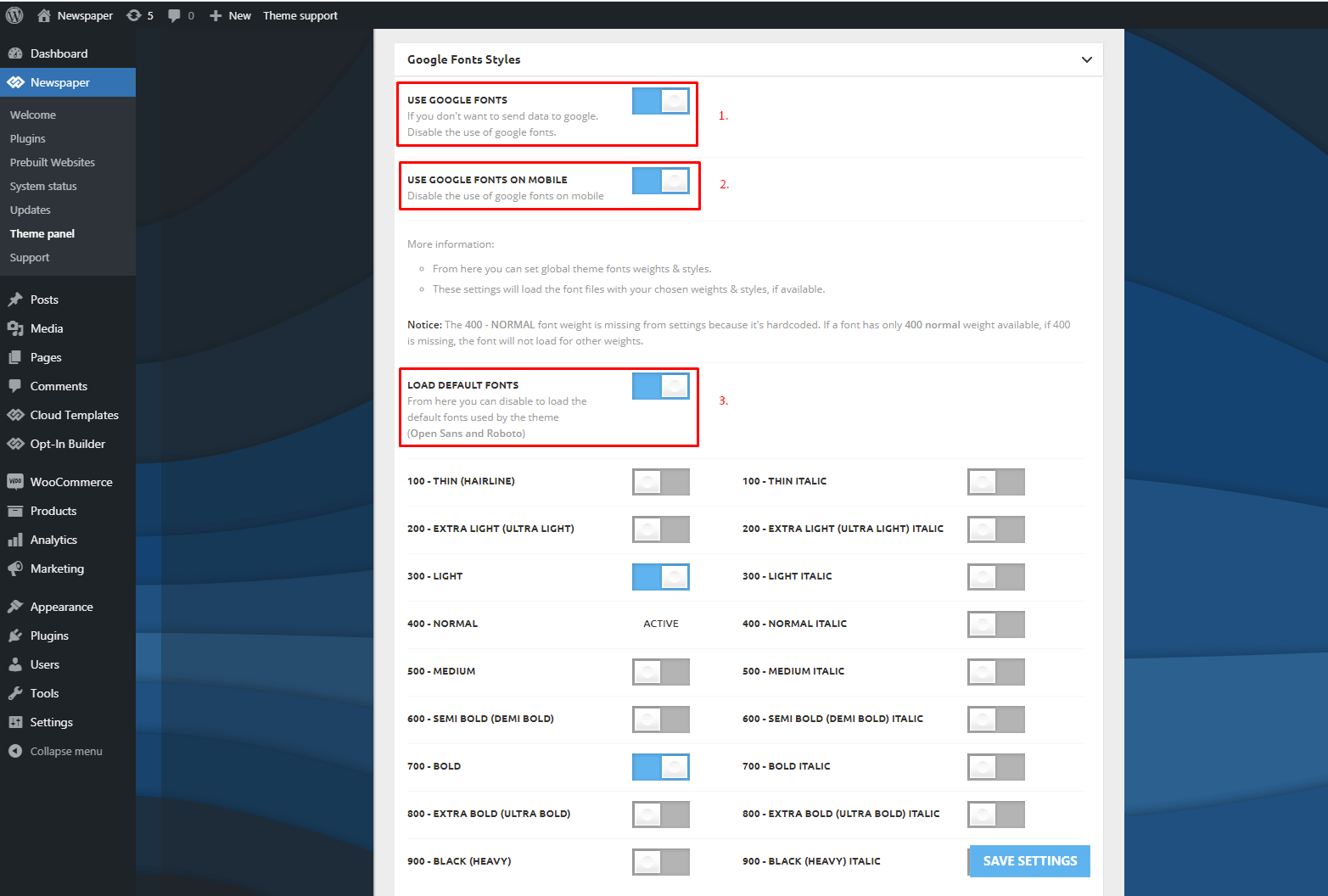
Google Font Styles:
The Google Font Styles area allows you to:
- Establish if you want to enable/disable the Google Fonts for the whole website. If you disable this option, the website will load the fonts founded in the system.
- Enable/disable the usage of the Google fonts on mobile devices -from here you can decide to not show the Google fonts on your mobile website version.
- Enable/disable the Load Default Fonts – for the Newspaper theme, the default fonts are Open Sans and Roboto. If you disable this, the website will load the other Google fonts except the Open Sans or Roboto ones.
 You can choose a general font weight if you want. The fonts will load with the default font weight of 400 and will load extra weights when the following selectors are enabled.
You can choose a general font weight if you want. The fonts will load with the default font weight of 400 and will load extra weights when the following selectors are enabled.