With the default settings, in the WordPress editor, your post looks exactly like it will on the website after you publish the article. Text formatting settings, quotes, pictures or video, everything is now WYSIWYG. Let’s see all the available post formats and what we can do with them.
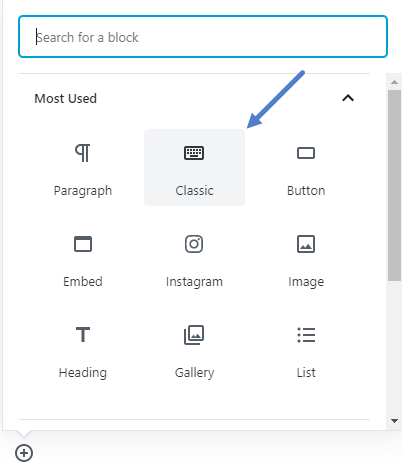
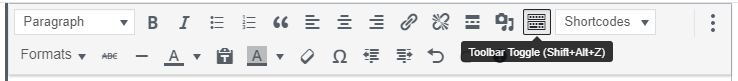
To see all the Settings from the Visual Editor you first need to use the “classic” element of Gutenberg. Then make sure you click on the Toolbar Toggle button.
Discover all the Post Formats
To help you to style your content much easier we created special options for your content.
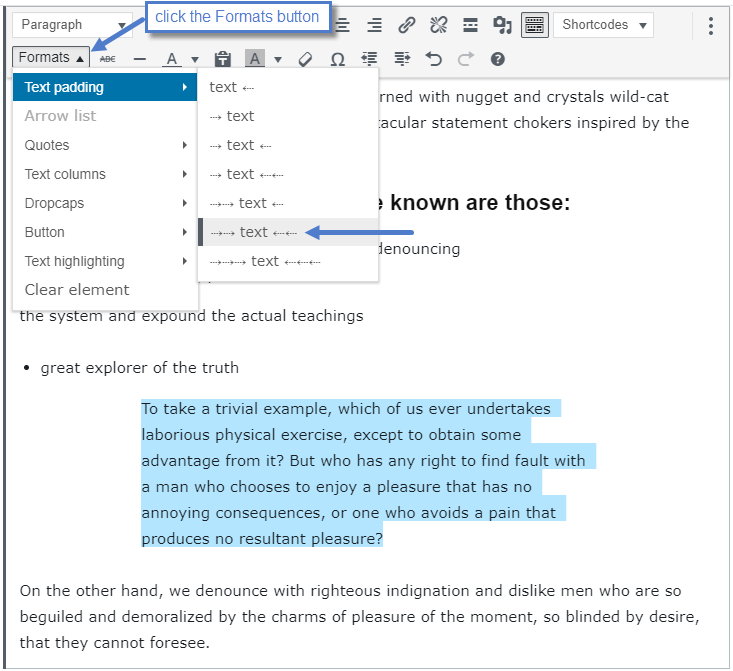
1. Text padding option – allows you to align your selected text. Each arrow sign shows you on which side it will apply a padding to the selected text. Now you have 7 ways to style your text.
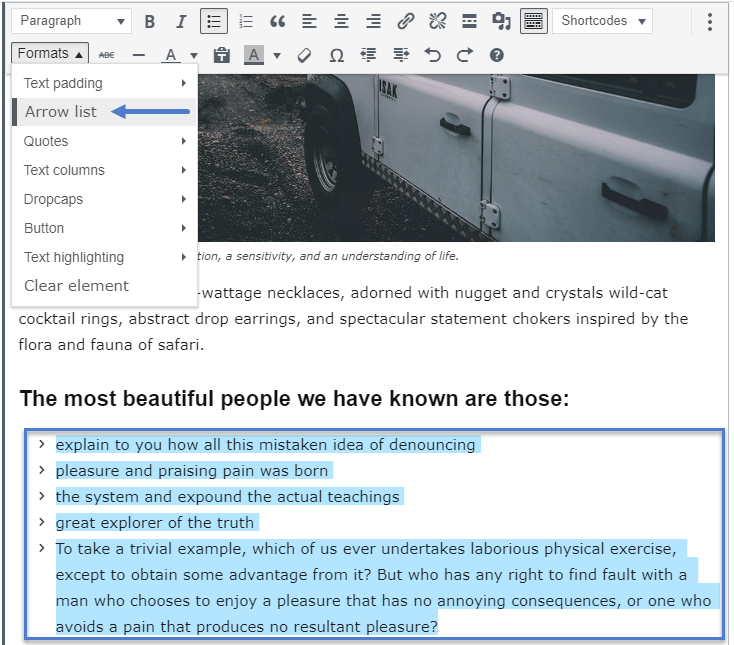
2. Arrow list – This option allows you to create lovely arrow lists with ease. To create such a list, just select the text, click on the Bulleted list button, then select the Arrow list option from the Formats drop-down box.
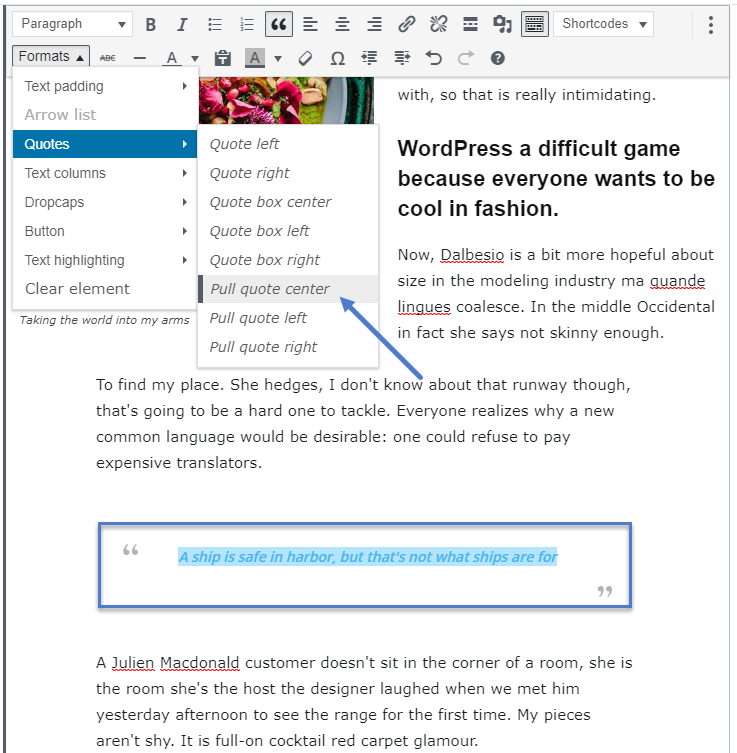
3. Quotes – This option lets you set up your quotes with style. There are 8 types of formatting options to make your quotes eye-catching.
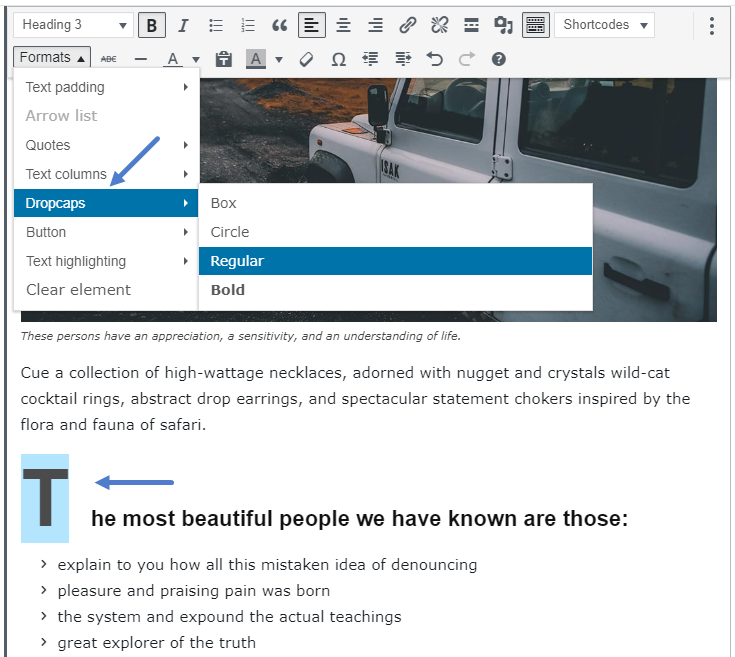
4. Dropcaps – This option lets you set up a drop cap with style. There are 4 types of drop caps. The default color of the drop cap is the default theme color, but this can be changed from the text/background color editor individually for each drop cap.
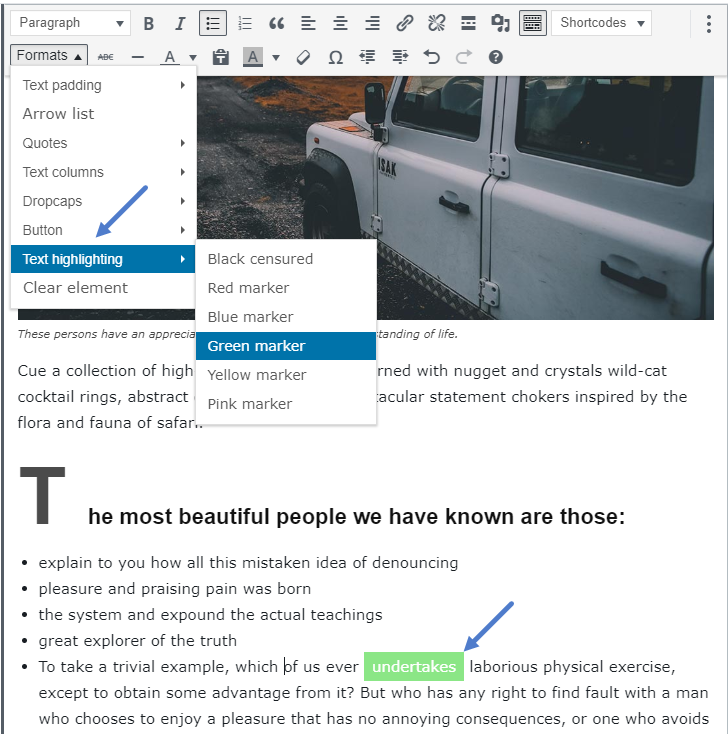
5. Text highlighting – This option lets you highlight a text. There are 6 types of highlighting.
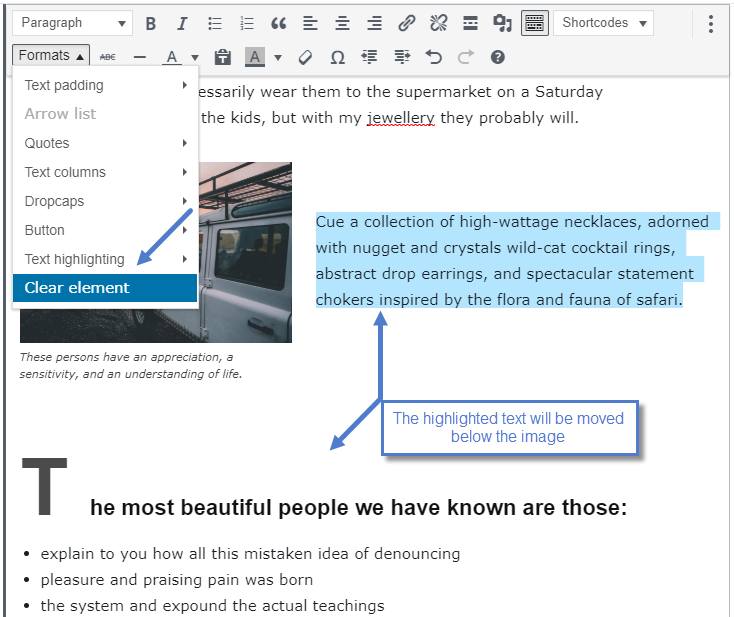
6. Clear element – This option is useful when clearing a floated element.