Step One: Visit The Facebook Developers Page
To start with, navigate your browser to the Facebook Developers page. You’ll need to login to your Facebook account.
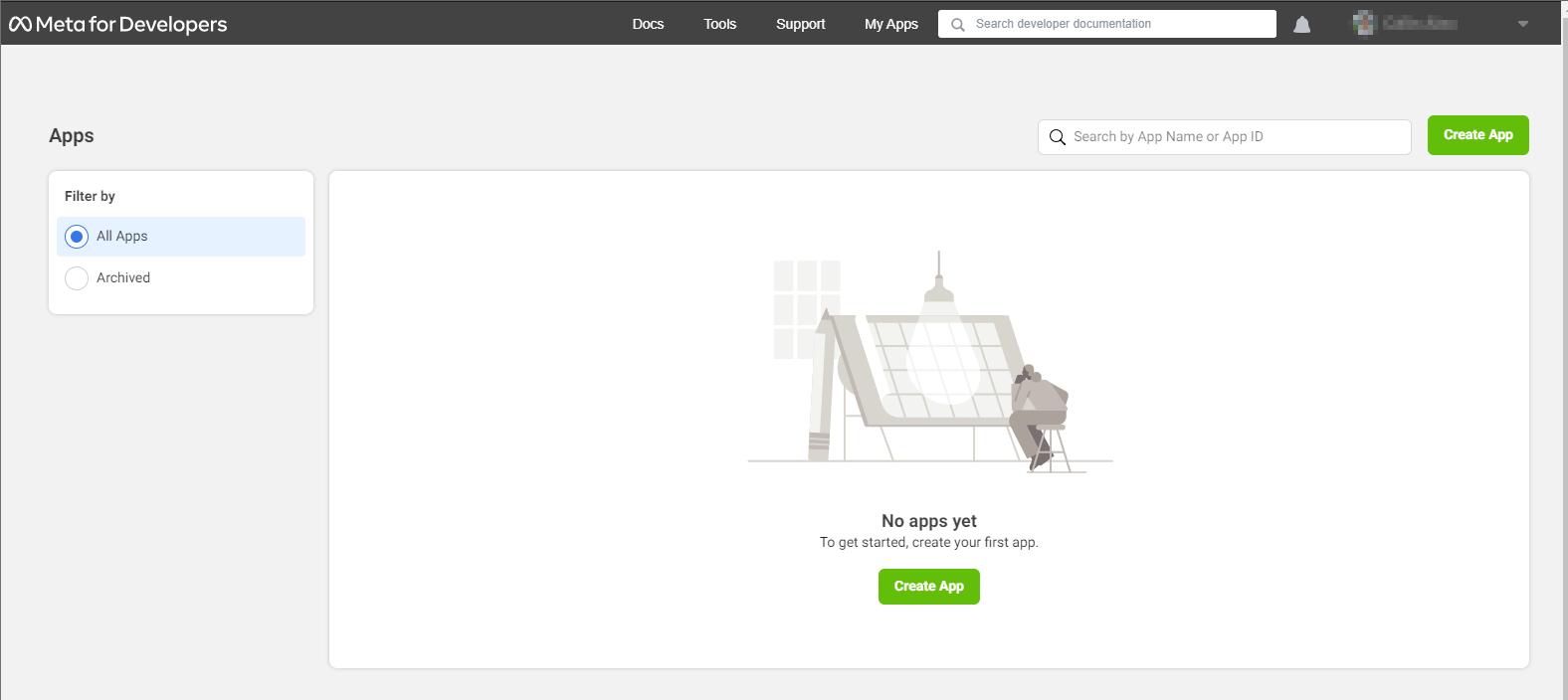
Once logged in, you’ll see a screen similar to this:
Click on “Create App”
Step Two: Input Your New App’s Information
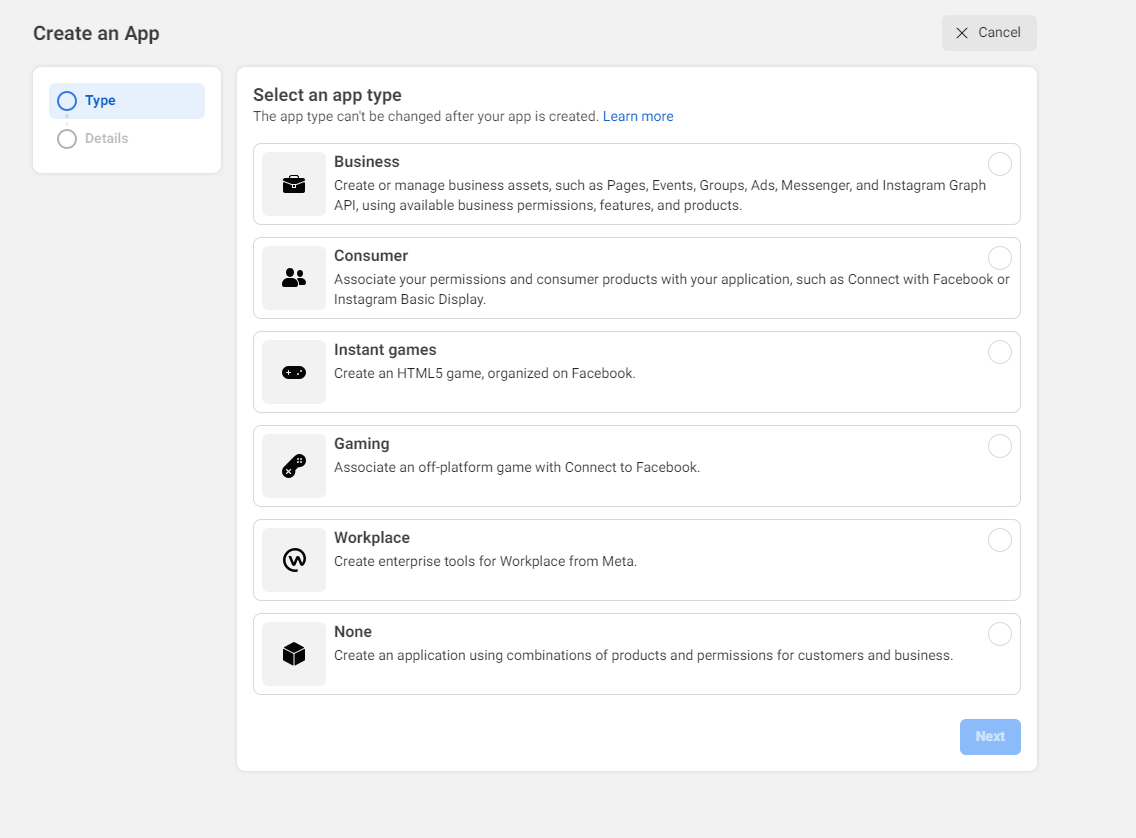
Once you’ve clicked “Create App” link, select an app type that you want to use

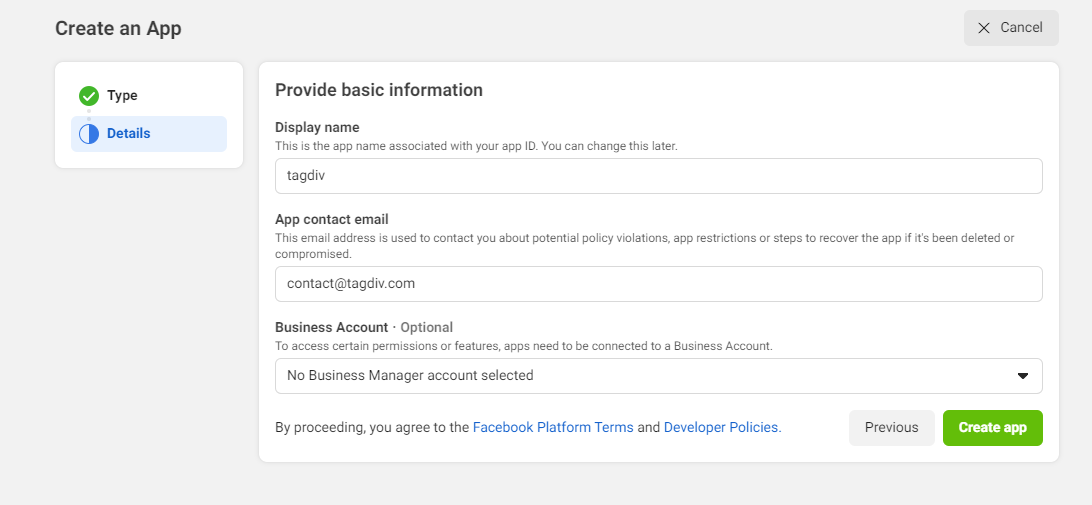
The next page will ask you for your new App’s Display Name, Contact E-Mail Address. Enter App’s Display Name and click on “Create App”.
Step Three: Add Products In Your App
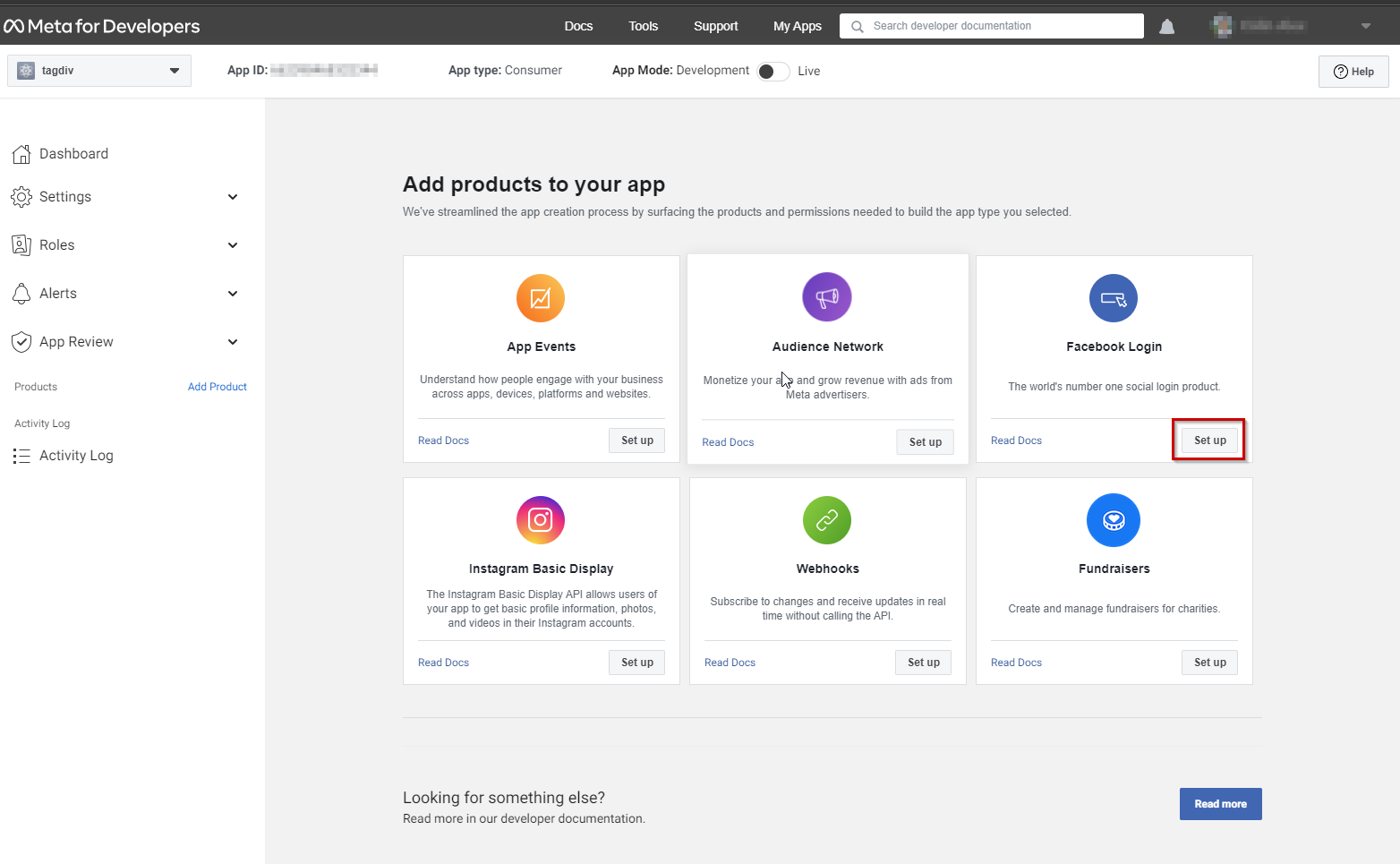
Now you have to add “Facebook Login” product in your app. And to do that click on “Set Up” button.
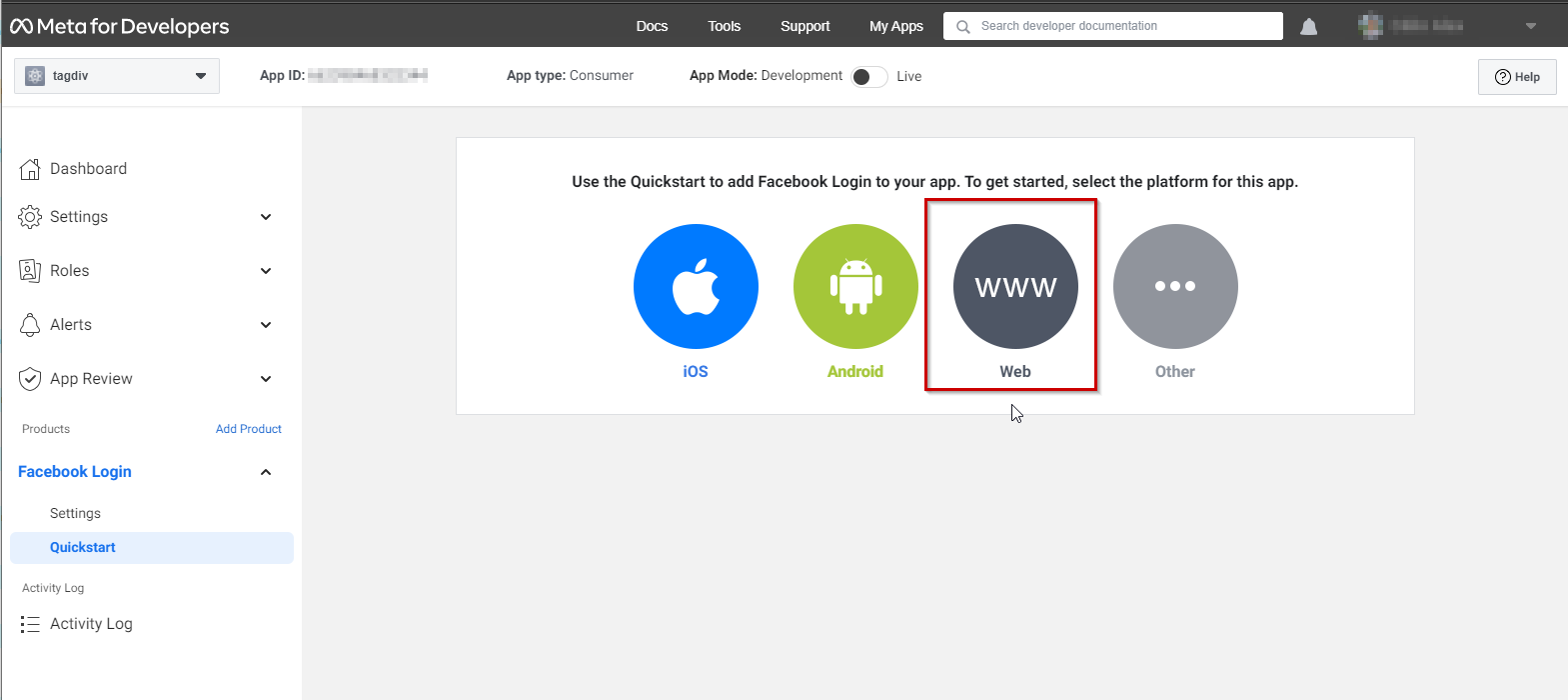
After clicking on “Set Up” button you will redirect to the “Quickstart” page.
To get started, select the platform for this app. Now select “Web” platform for this app.
Step Four: Set Up Your Product
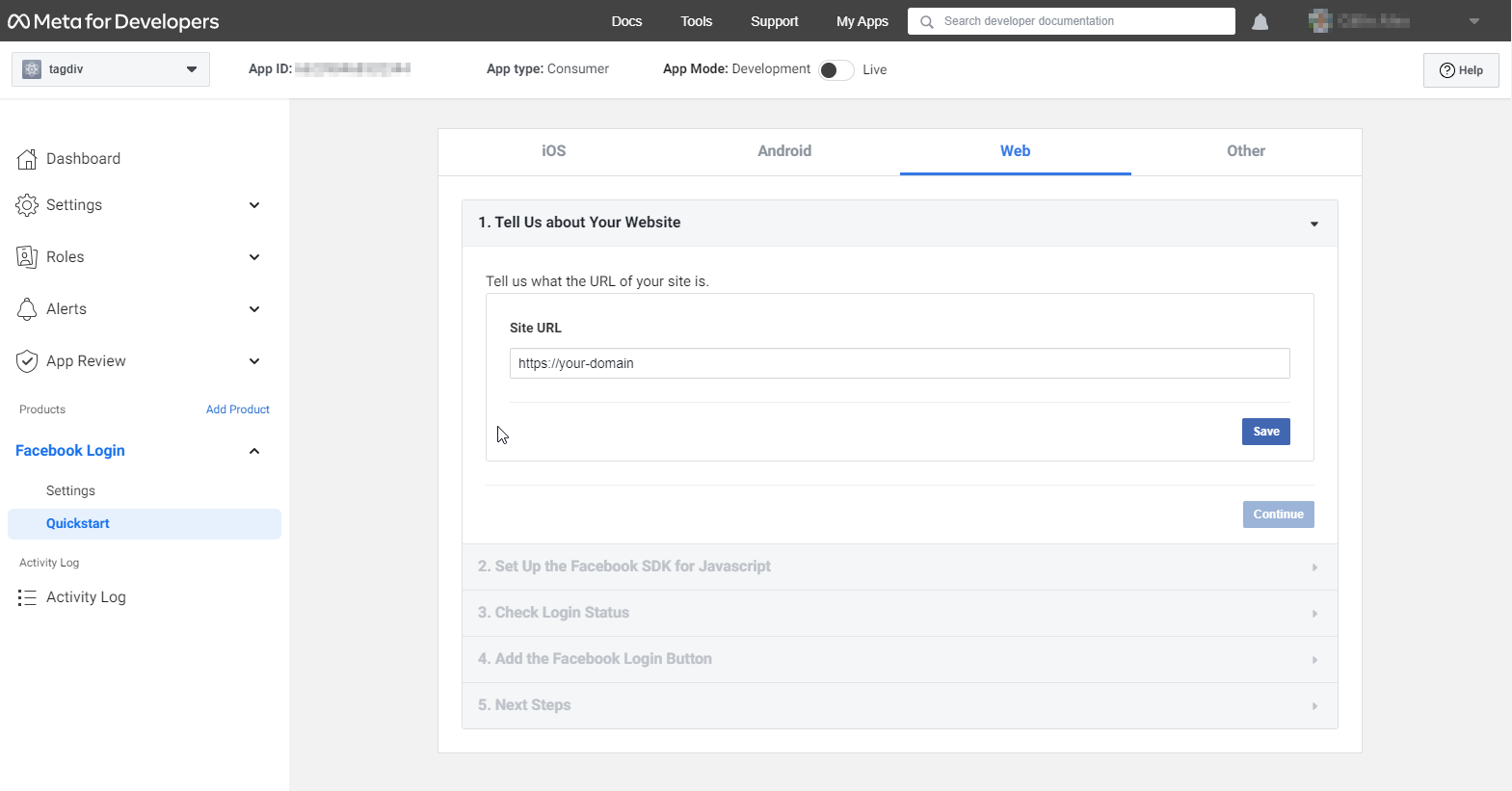
After clicking on “Web” a new tab will be open. Now enter your site URL here and click “Save” button.
After clicking on “Save” button skip the remaining part. Now click on “Settings” in left side menu list.
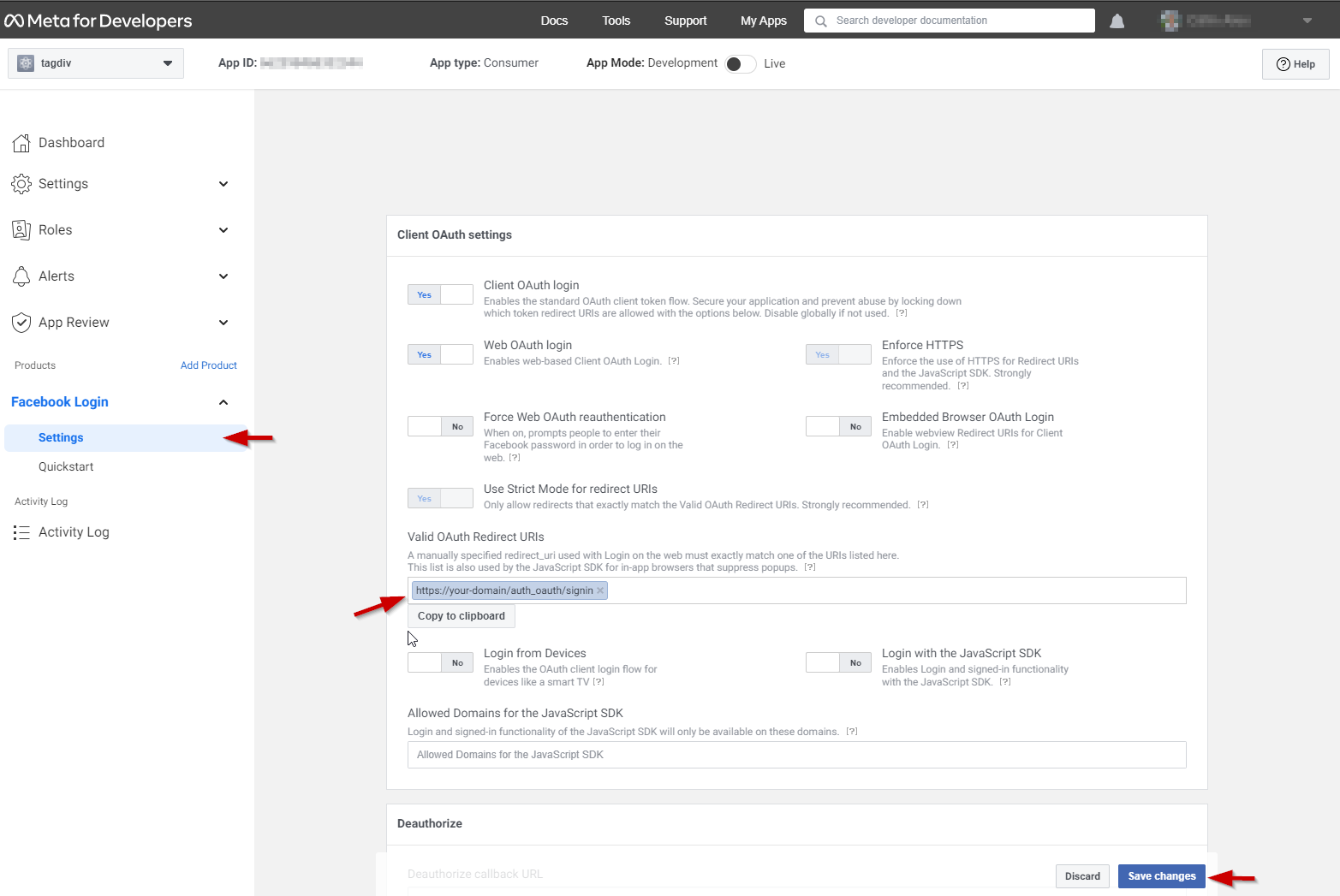
Enter redirect URL here ( for example “https://your-domain/auth_oauth/signin” in case of our website ajax login/sign-up module) and after that click “Save Changes” button to save the details.
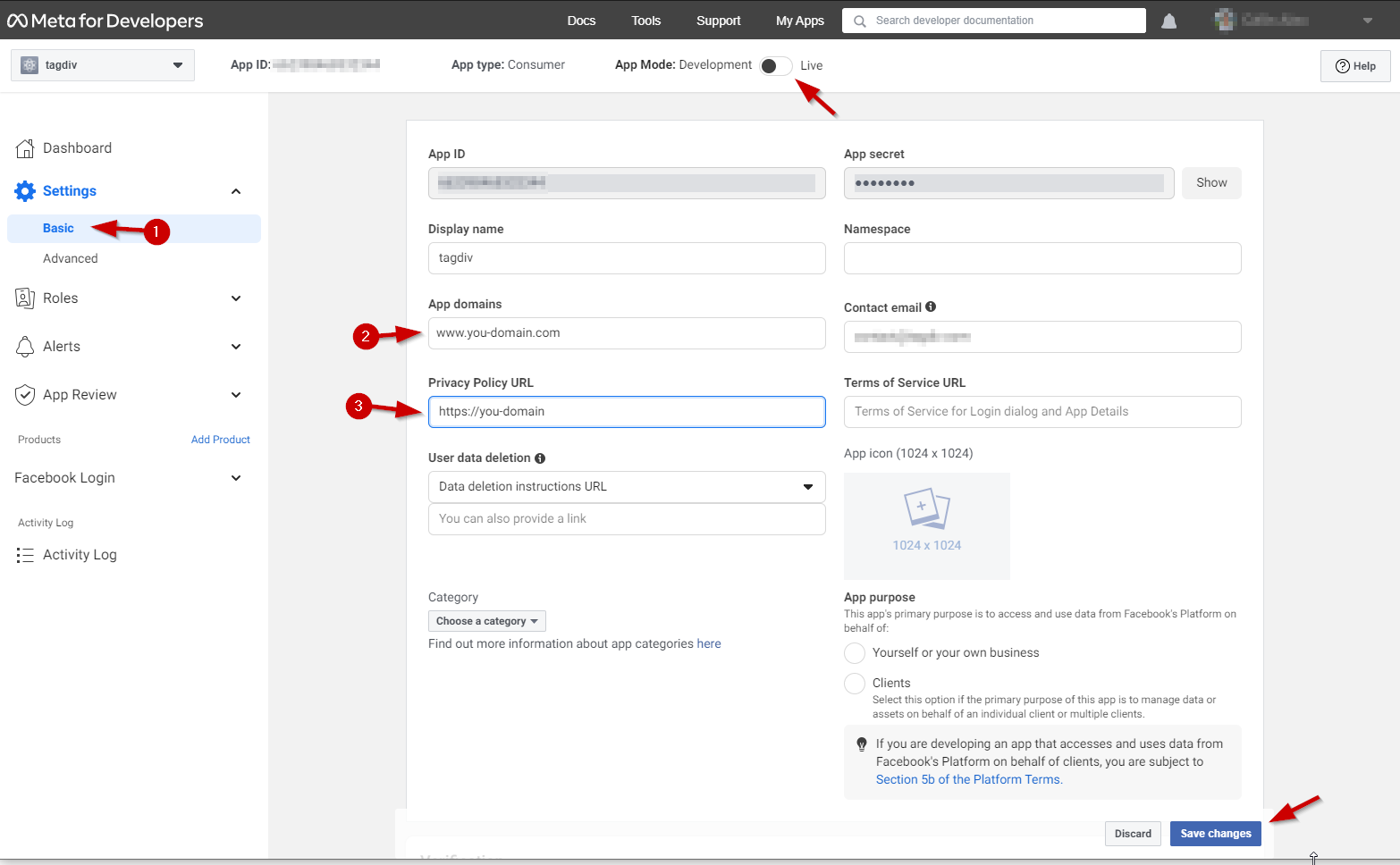
Then set the basic settings, set the URL for the app domains and the privacy policy URL and after that click “Save Changes” button to save the details.
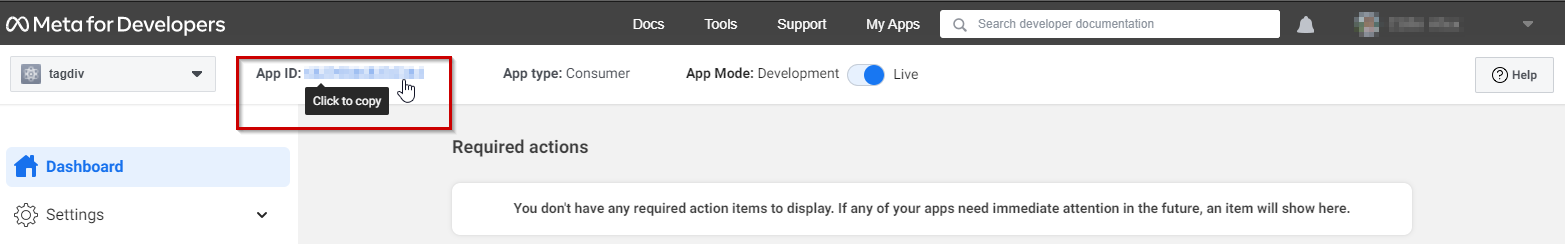
Now your app will become live and you can get your App ID as shown in image.