A mega menu is useful if you want to show posts from specific categories inside the menu. The mega menu has subcategory support, meaning that your visitors can switch from a category to another one in the menu.
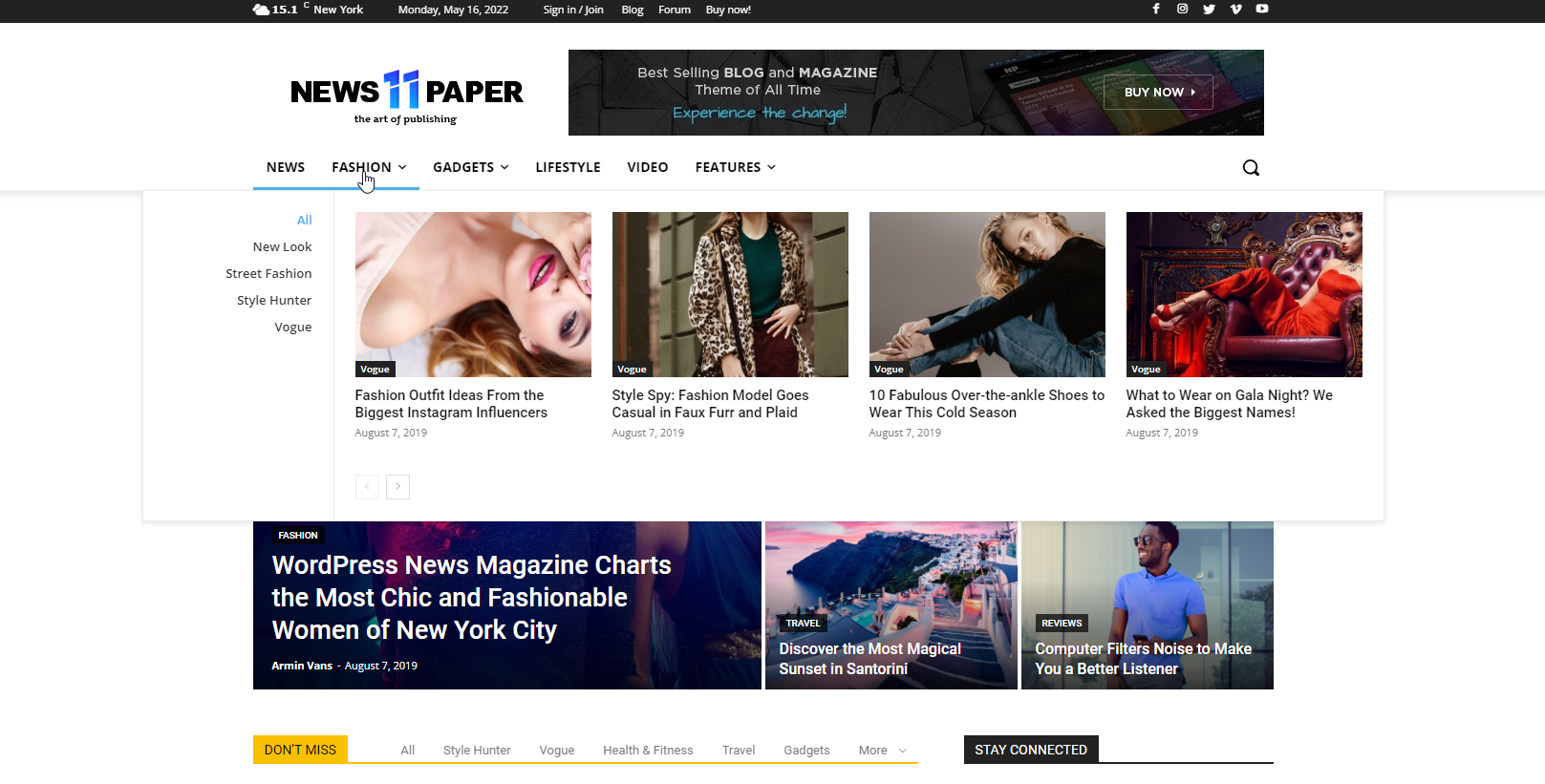
Mega Menu with sub-categories:
 To create a Mega Menu with Sub-categories:
To create a Mega Menu with Sub-categories:
Step 1 – Go to Appearance > Menu
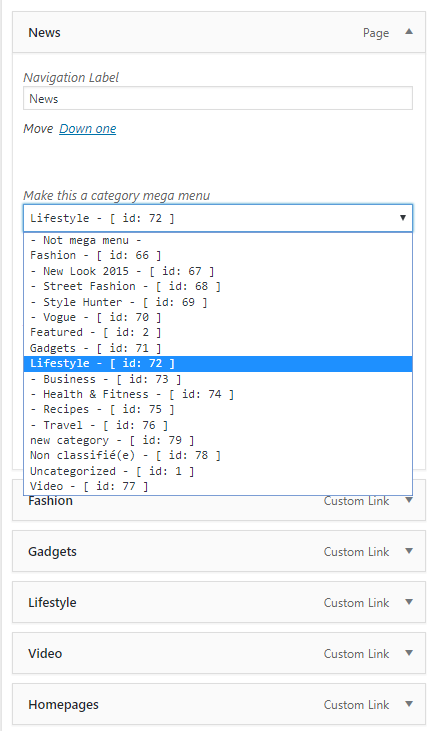
Step 2 – Add menu items from the left panels (Pages, Links, Categories)
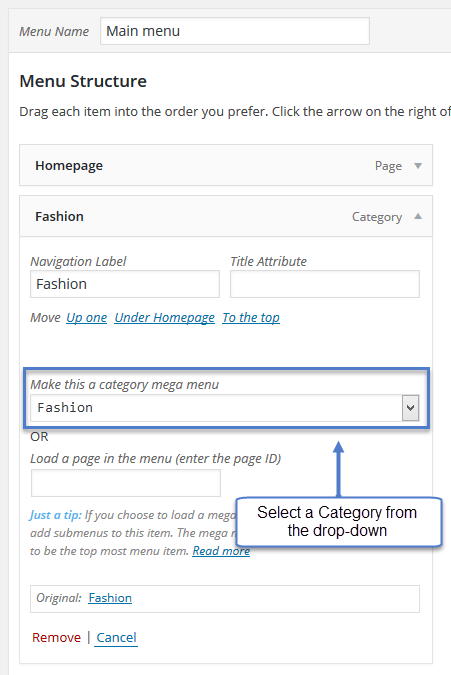
Step 3 – Click on the menu item and select the Category that you want to use from the drop-down.
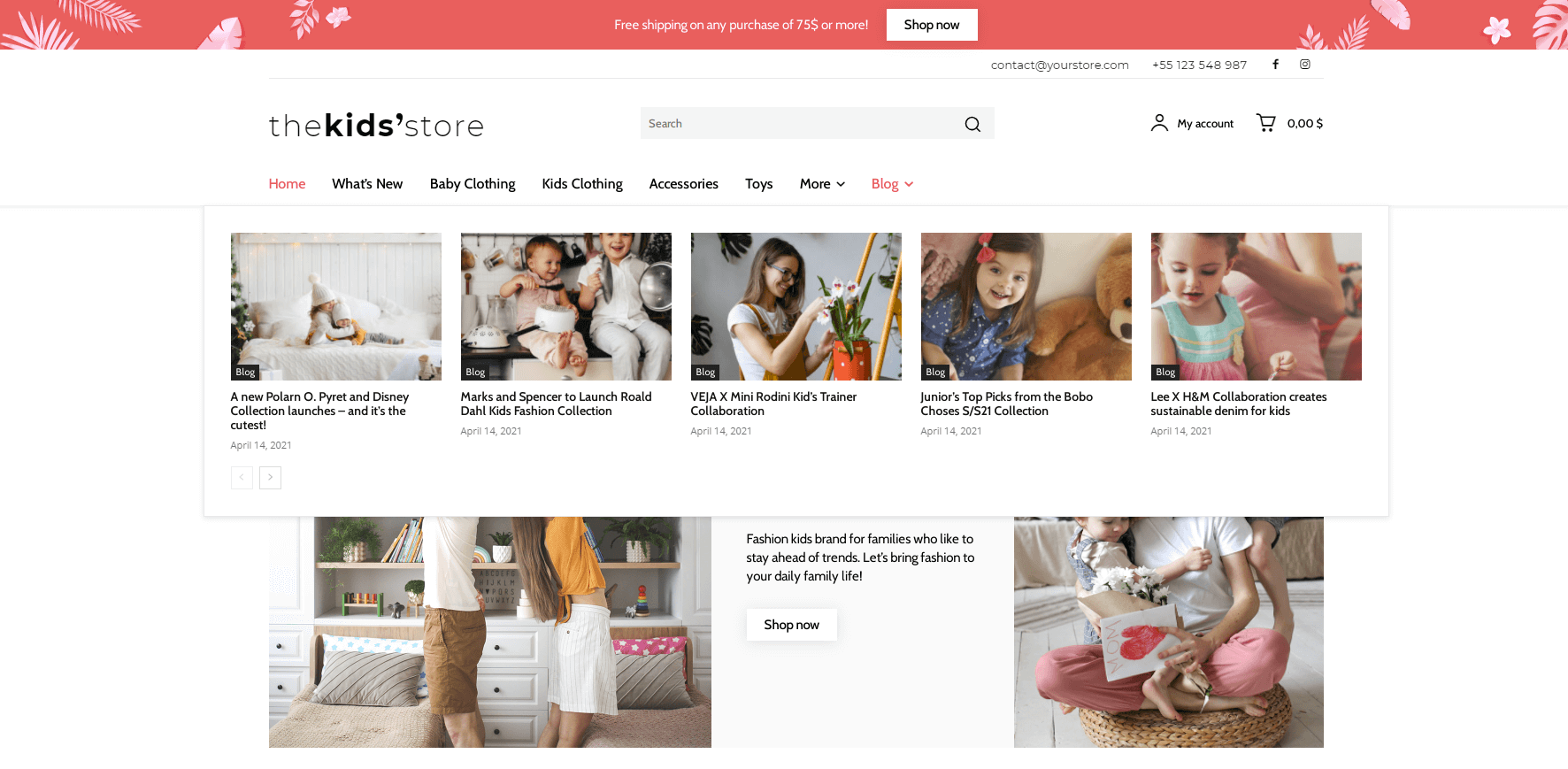
Mega menu without sub-categories:
To create a MegaMenu with Sub-categories:
Step 1 – Go to Appearance > Menu
Step 2 – Add menu items from the left panels (Pages, Links, Categories)
Step 3 – Click on the menu item and select the Category that you want to use from the drop-down
When using a pre-designed header template from the tagDiv Cloud Library, the Mega Menu has it’s own tab in the Header main menu element within the tagDiv Composer settings:
- The Mega Menu settings allow you to set the container and content width, add padding position and alignment.
- You can set the post limit and set the number of modules shown per each row.
- You can limit the number of subcategories and hide the all subcategories section.
- Choose the category list width, add padding and spacing among elements.
- Limit the title and excerpt length for articles and choose the thumbnail size and image position.
- You can select adjust the meta information shown individually for each of the displayed data such as author, author photo, article, category tag, review, pagination.