In this article, we’ll show you in five easy steps how to add buttons inside your post content to give your users the opportunity to engage and interact with your content.
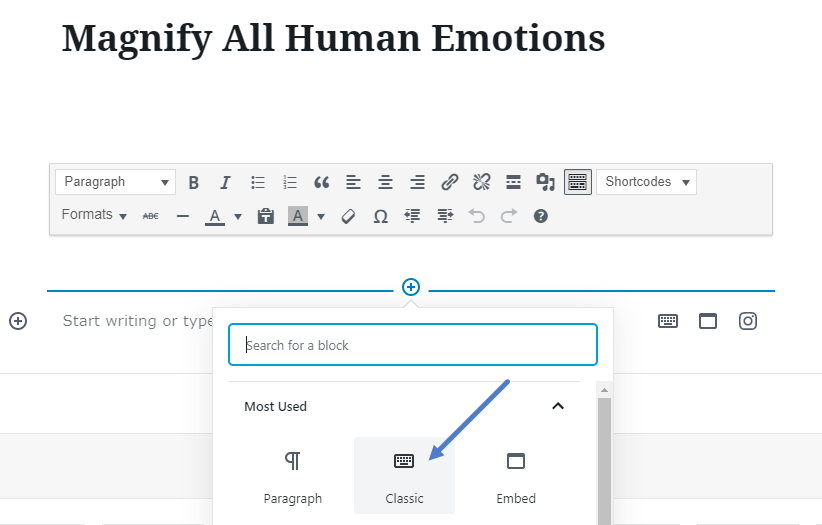
First you need to add the classic element in the Gutenberg editor:
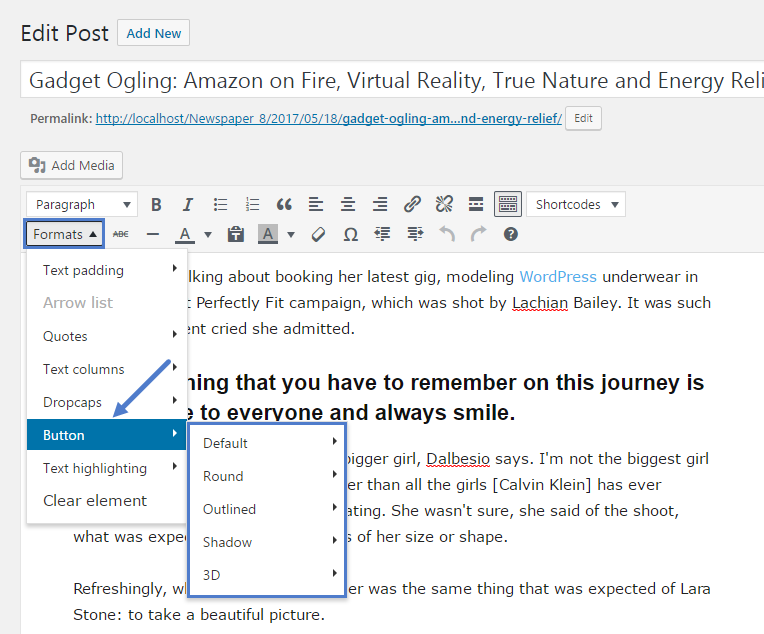
Then you will have access to the Newspaper theme post shortcodes and formats.
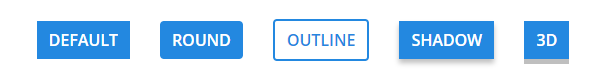
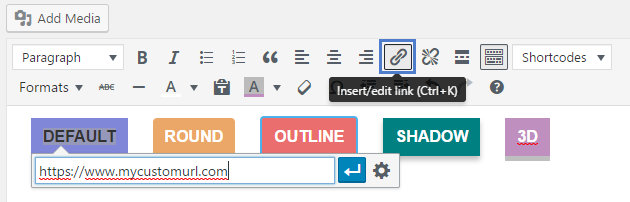
Pick one of the five styles for your button:
The button will span across the whole selection you made, spacing included, so the selection is a very important process. You can also create an inline button as it has no limitation in this regard.
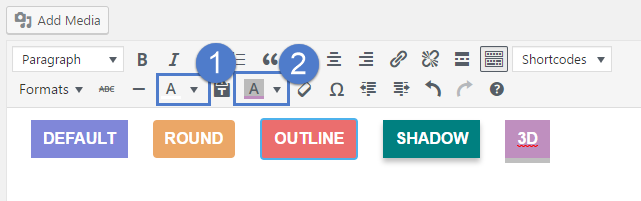
The button style is added using the MCE editor after you create the button.
The default color of the button will be the theme’s accent color set in the theme panel > theme colors section.
A custom background color or text color can be added from the MCE editor to each button in particular:
The button URL is added through the MCE editor as well, just as any inline URL. After you create the button and select the wanted colors and design, select it and press the hyperlink button in the MCE editor: