When you decide to post content on your website, the theme automatically generates thumbnails from the featured image to display the content on your pages in an attractive way.
Dynamic theme thumbs
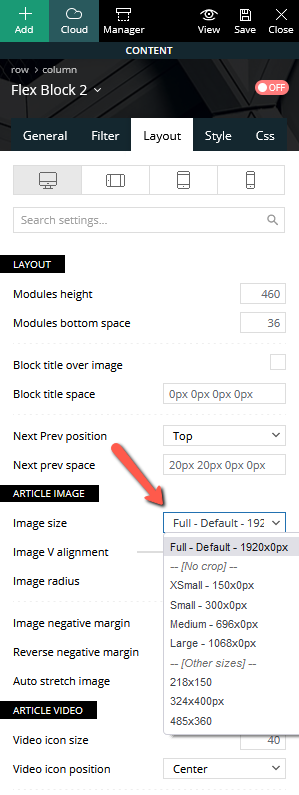
The thumb sizes used for Flex Blocks:
- Image Size: XSmall – 150x0px
- Image Size: Small – 300x0px
- Image Size: Medium – 696x0px
- Image Size: Large – 1068x0px
- Image Size: Full – 1920x0px
Other sizes:
- 218x150px
- 324x400px
- 485x360px
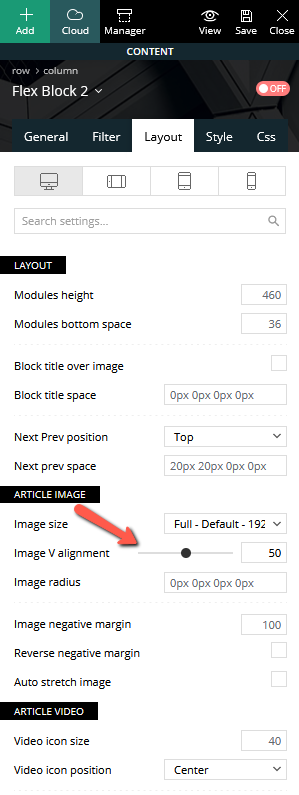
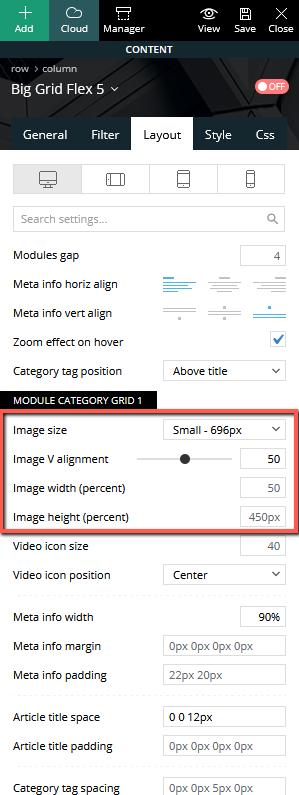
Using a Flex Block or Big Grid Flex element you have more control over the featured image. You can change the size of the thumb from XSmall to Full, align the image vertically and also change the width and height for each image.
Default Blocks and Modules
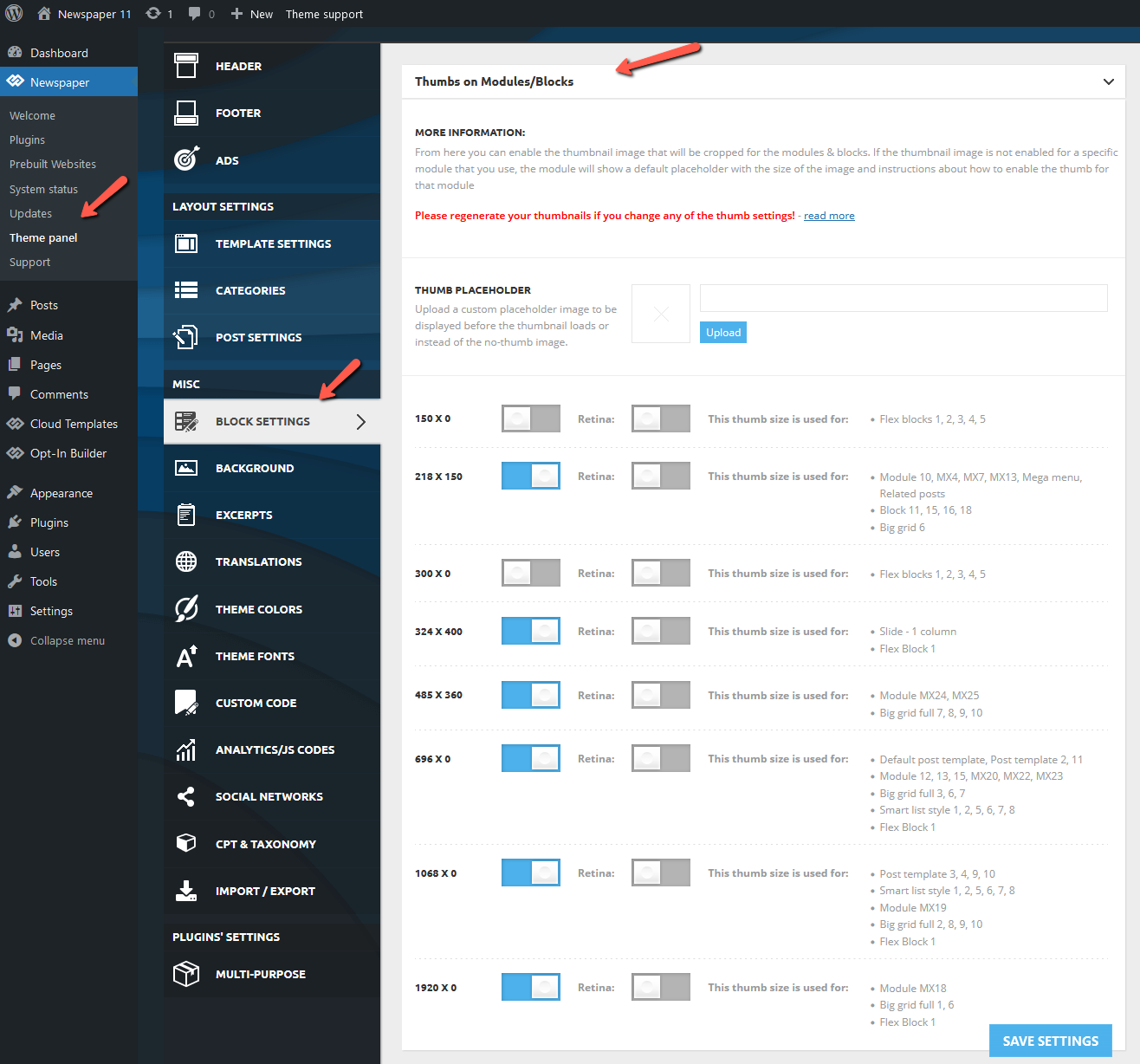
You can control which theme thumb (thumbnail) is generated for the default theme modules and blocks. To do this go to Theme Panel > Block Settings > Thumbs on Modules/Blocks and disable the unused ones to save space on your server:
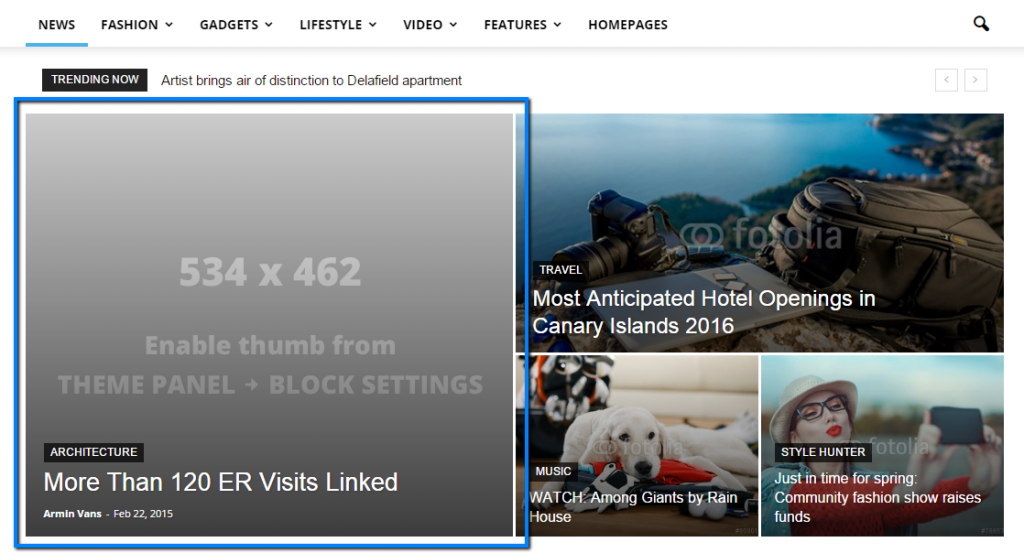
 Default thumbnail placeholder:
Default thumbnail placeholder:
If the thumbnail image is not enabled for a specific module that you use, the module will show a default placeholder with the size of the image and instructions about how to enable the thumb for that module.
Uploaded Image Size:
WordPress doesn’t have an upscale function, if you upload small images on modules which use thumbs that are larger than the uploaded image the original size will be used (the image will not be up-scaled), this is not ideal because blank space may appear around the thumb.
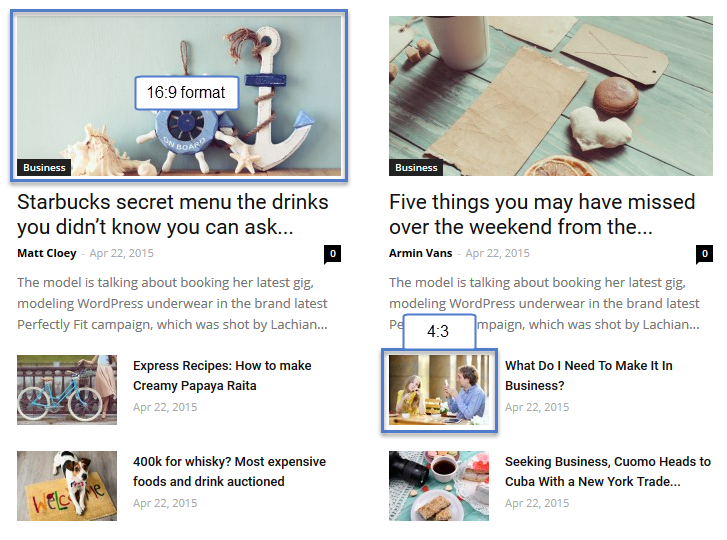
Aspect Ratio:
There’s no ideal image size for cropping, a part of the image will be lost due to aspect ratio differences. On the Newspaper theme some modules have a 16:9 aspect ratio, while others have one closer to 4:3.
Example 1: if you upload an image that has an aspect ratio close to 4:3 the cropping function will cut the bottom on thumbs which have a 16:9 aspect ratio.
Example 2: if you upload a 16:9 image the function will cut a portion from the sides for the thumbs that have an a 4:3 aspect ratio.
Depending on the module used, the best solution is to experiment with different sizes and see which one offers the best results.
Function Used:
The theme uses the add_image_size() function, you can find all details about it on the codex and here.