Newspaper 12.4 now offers the ability to construct your own modules with tagDiv Composer. You may simply create beautiful website layouts with the help of this update’s fascinating new tools, such as the Modules Builder. You have greater creative freedom to build your posts and listings using the Modules Builder, so you may design them as you like.
How to Create Your Own Modules
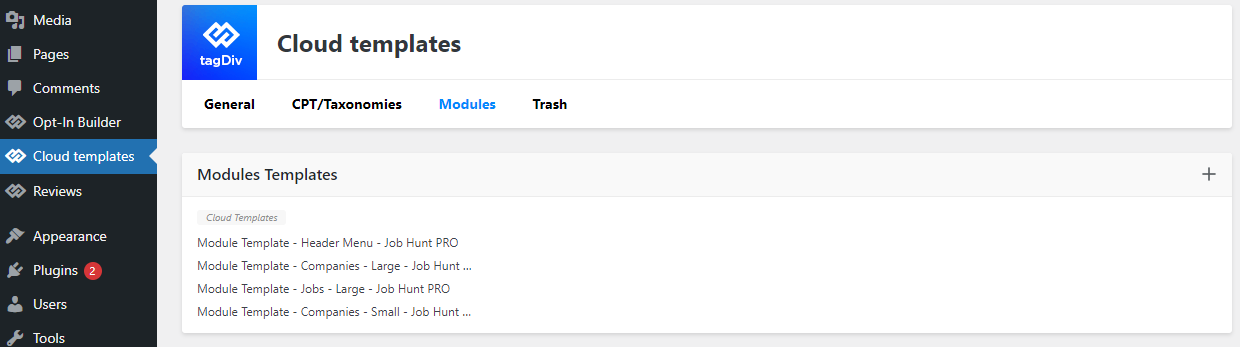
To create your modules, please access the Cloud Templates -> Modules; here, you can import a blank template or a predefined module.

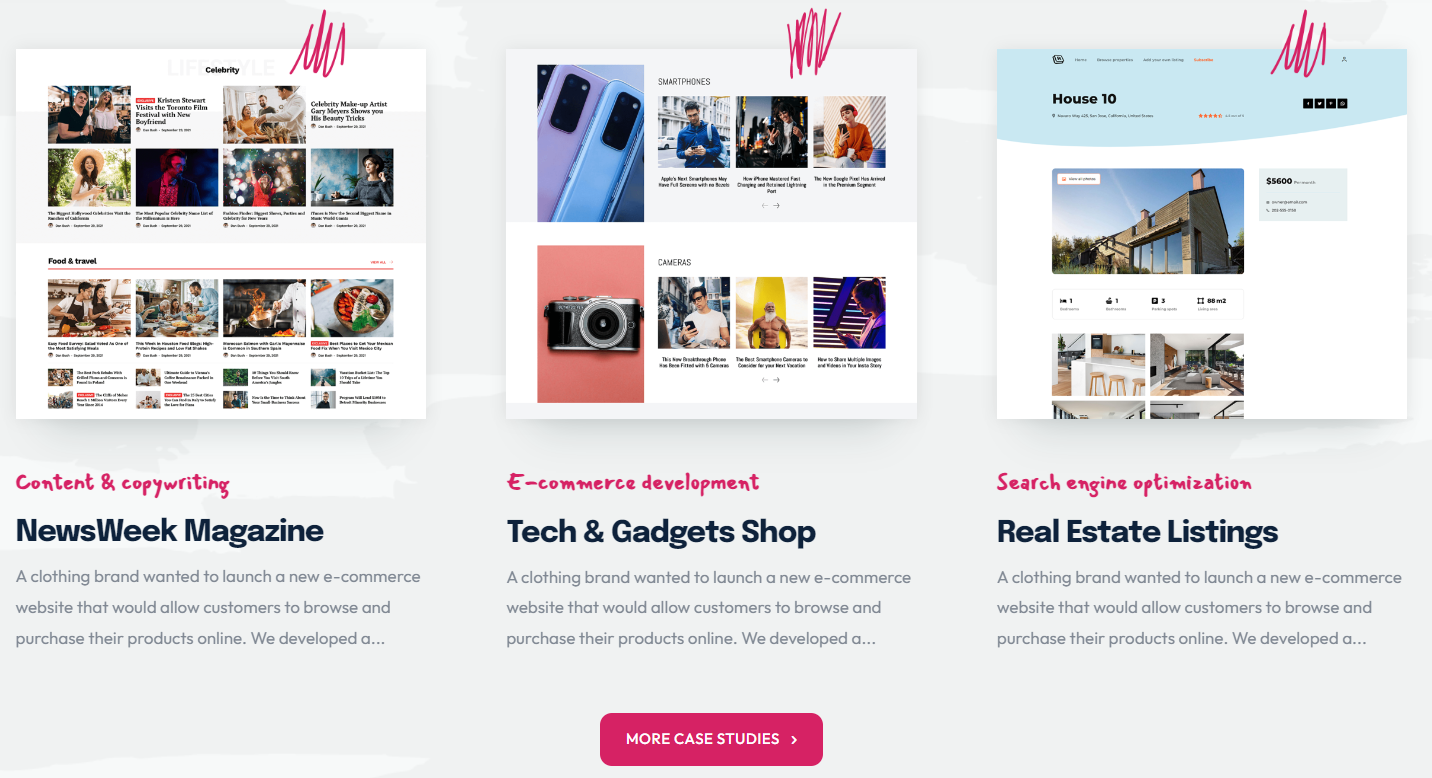
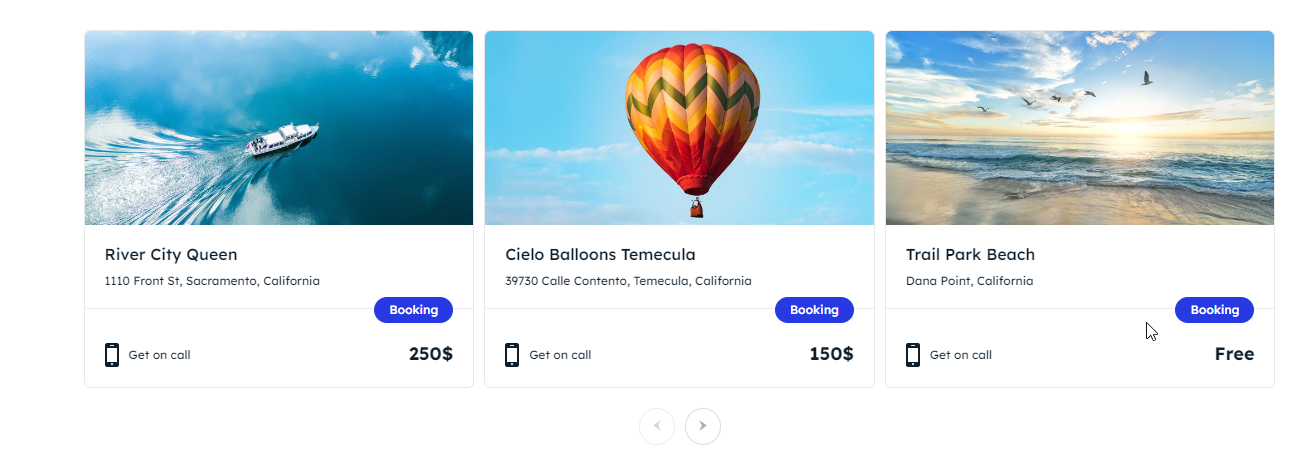
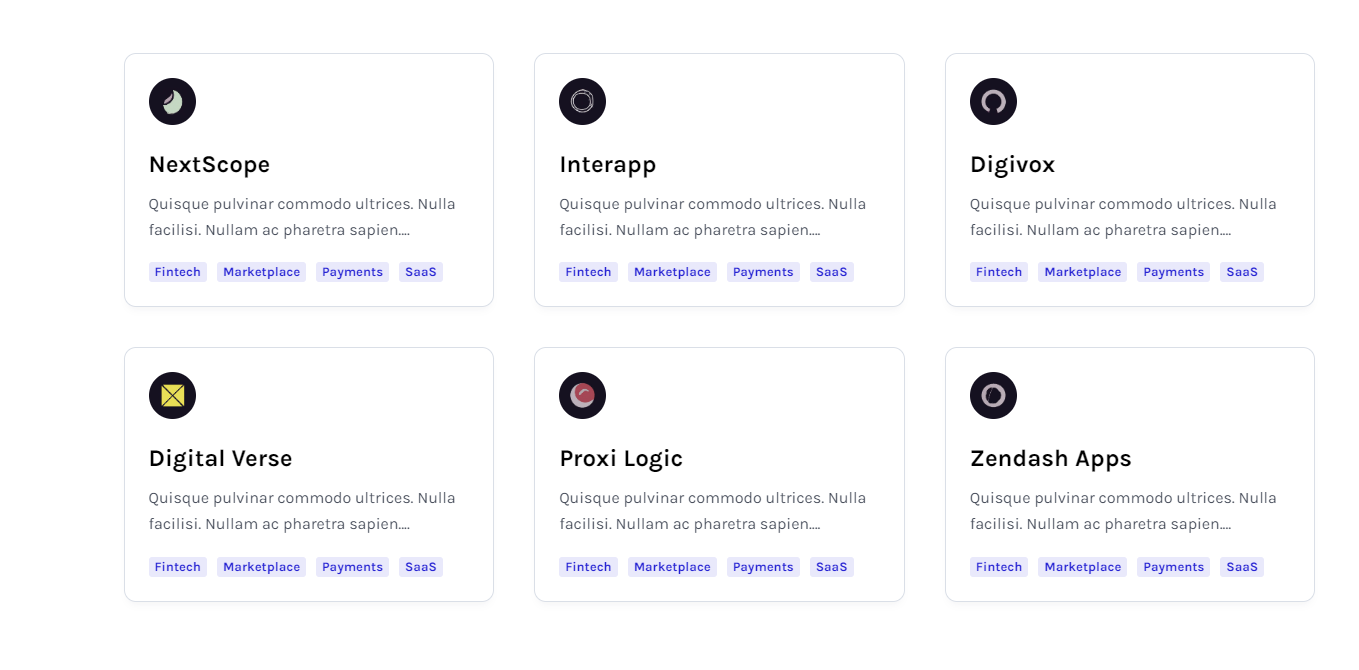
These modules work with the powerful Flex Block Builder and Flex Loop Builder, enabling you to elegantly showcase your meticulously crafted modules.
The modules also add new shortcodes to the tagDiv Composer page builder, allowing you to edit and customize the modules.
Module Template Settings: The ability to preview the module for each viewport (displayed only in edit mode). This means you can check different module widths for desktop, tablet, and mobile views to guarantee your users have a consistent and optimized browsing experience across all devices. Furthermore, you can customize the background colour to match your website’s backdrop. This allows you to visually see how the module seamlessly integrates with the overall design of your site.
Module Title: With the enhanced Modules Builder, you have full control over the module titles. Customize the font, size, colour, and alignment of your titles to ensure they perfectly complement your content and design.
Module Featured Image: Captivate your readers with visually appealing featured images. The Modules Builder now allows you to showcase high-quality images alongside your content. Adjust the image size, alignment, and effects to create an impactful visual experience.
Module Excerpt: Create engaging excerpts to offer readers a taste of your articles. You may simply manage the length, formatting, and appearance of your module excerpts with the Modules Builder. Engage your audience and entice them to continue reading.
Module Author Name: Highlight the authors behind your articles with the Module Author Name feature. Showcasing author names adds credibility and personalization to your content, fostering a deeper connection with your readers.
Module Author Photo: Make your articles more relatable by displaying author photos. With the Modules Builder, you can effortlessly incorporate author images into your modules.
Module Date: Keep your audience informed by displaying article publication dates. With the Modules Builder, you can easily configure the date format, ensuring a consistent and visually appealing representation across your website.
Module Comments Count: Encourage reader engagement by showcasing the number of comments on your articles. The Modules Builder enables you to display the comment count prominently, encouraging conversation and interaction among your audience.
Module Views: Demonstrate the popularity of your articles by showcasing the view count. With the Modules Builder, you can effortlessly incorporate a view counter that displays the number of times an article has been viewed.
Module Categories/Taxonomies: Organize your content with ease using module taxonomies. The Modules Builder allows you to categorize and tag your articles efficiently, allowing viewers to easily discover related information.
Module Bookmark Post: Readers can now easily bookmark their favourite articles directly from the modules, allowing them to revisit and enjoy the content at their convenience.
Module Exclusive Label: You can easily add labels such as “Exclusive” or “Premium” to denote special articles or membership content, making them stand out.
Module Review Overall: Provide valuable insights and ratings for products, services, or articles using the Module Review feature.
Module Read More Button: This powerful feature allows you to add a button to your modules, inviting readers to delve deeper into your articles and explore more of your captivating content.
Module Reading Time: This feature gives readers an estimate of how long it will take to read the content. It’s a simple addition that helps users understand the time commitment needed before they start reading.
Module Automatic Numbering: This feature entails the implementation of an automatic numbering module for organizing posts within a block.

Moreover, you have the ability to incorporate a variety of common page components such as Custom Field, Gallery, Button, Column title, Icon, Inline text, List, and Single Image into your designs.