The theme auto detects the default Google AdSense code and the custom banners which respect the structure provided in the documentation and makes them responsive automatically. Each ad spot has one box where you can insert your ad code. Please read below how to setup the Post Template Style 1 and Post Template Style 11 ad.
Post Template Style 1
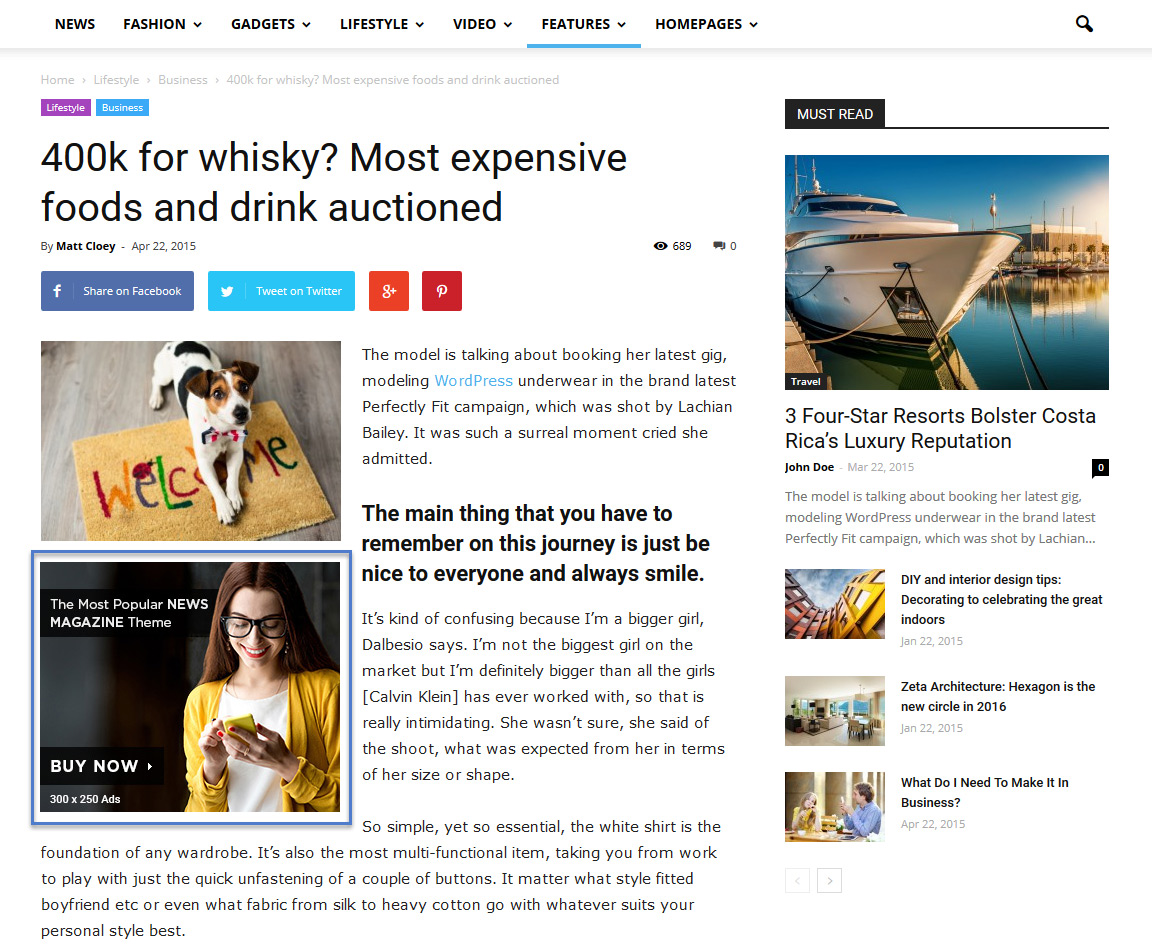
To manage the Post Template ad go to Newspaper > Theme Panel > Ads and open the Post Template Style 1 section. Just add your code and save the settings, if you use Google Adsense the theme will automatically make it work on all devices. Your ad will be displayed in the top section of the article.
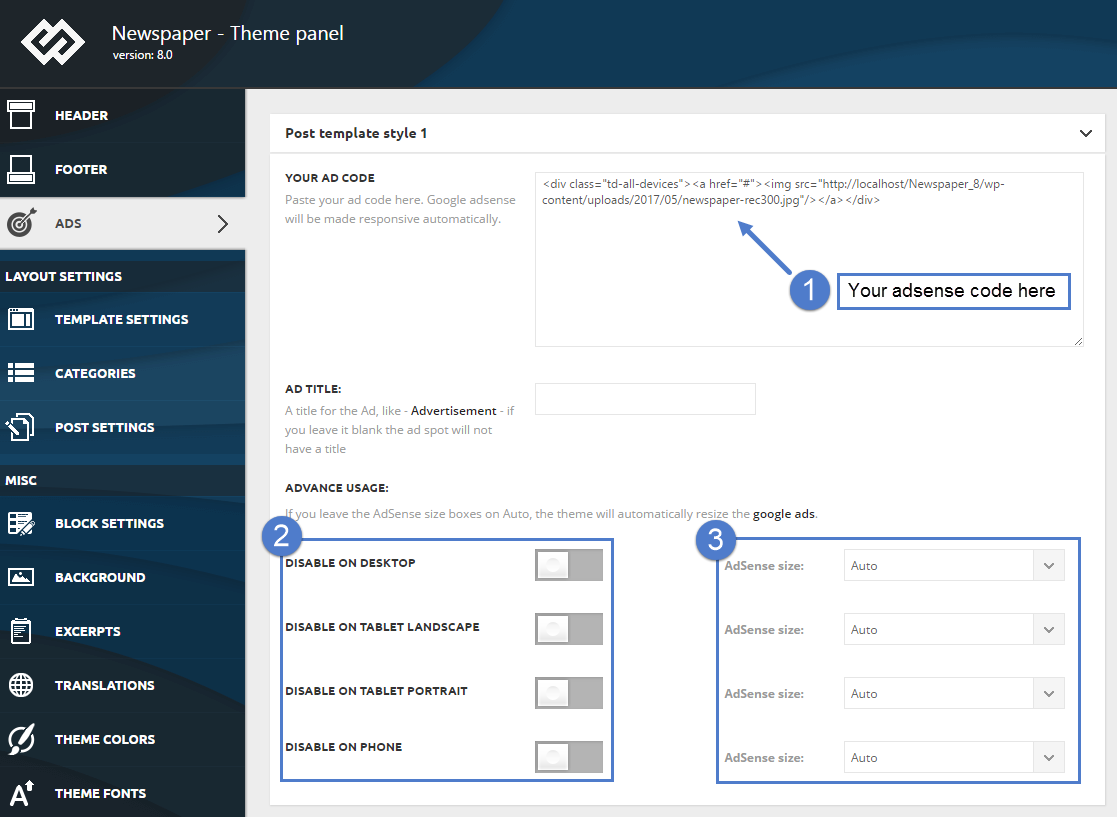
To set up your ad go to Newspaper > Theme Panel > Ads and open the Post Template Style 1 section.
Step 1 – Add your AdSense code in the required area.
Step 2 – Choose if you want to deactivate your AdSense on different devices.
Step 3 – Specify the size of AdSense for different devices or leave it to Auto and the theme will automatically resize the AdSense.
After you finished customizing your header Ad click on the Save Setting button.
Post Template Style 11
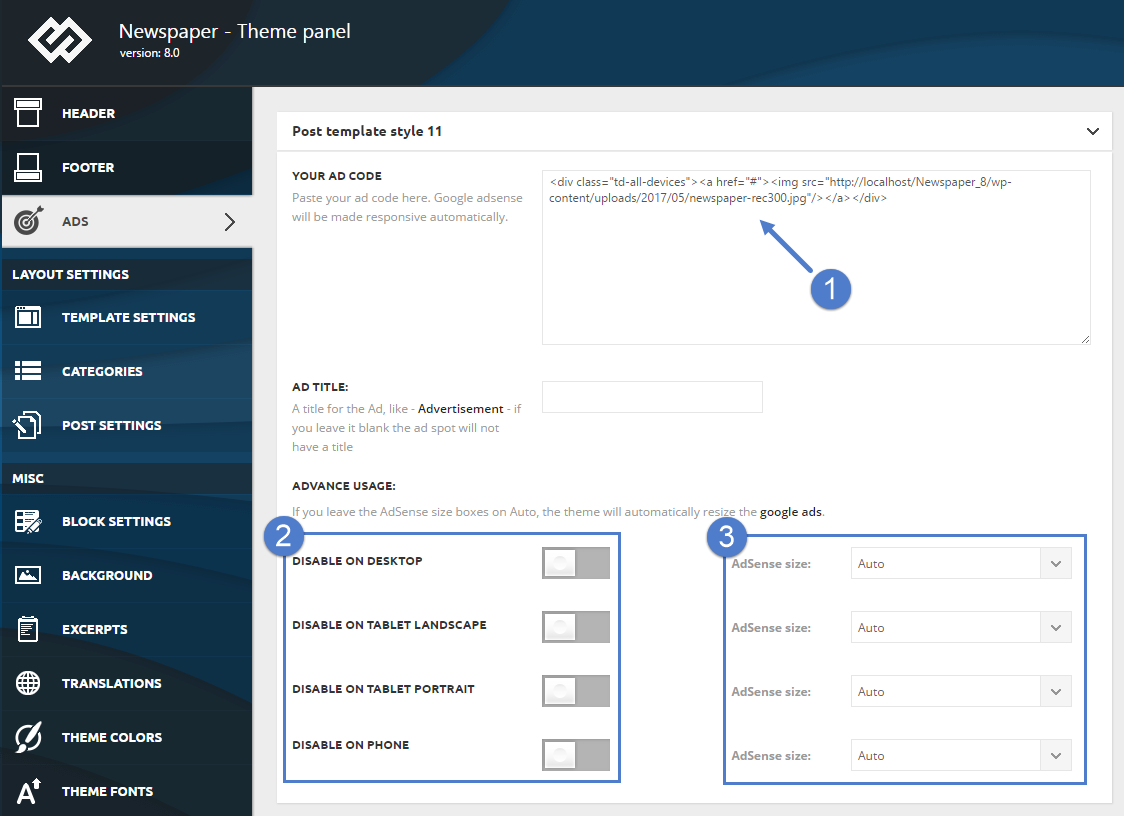
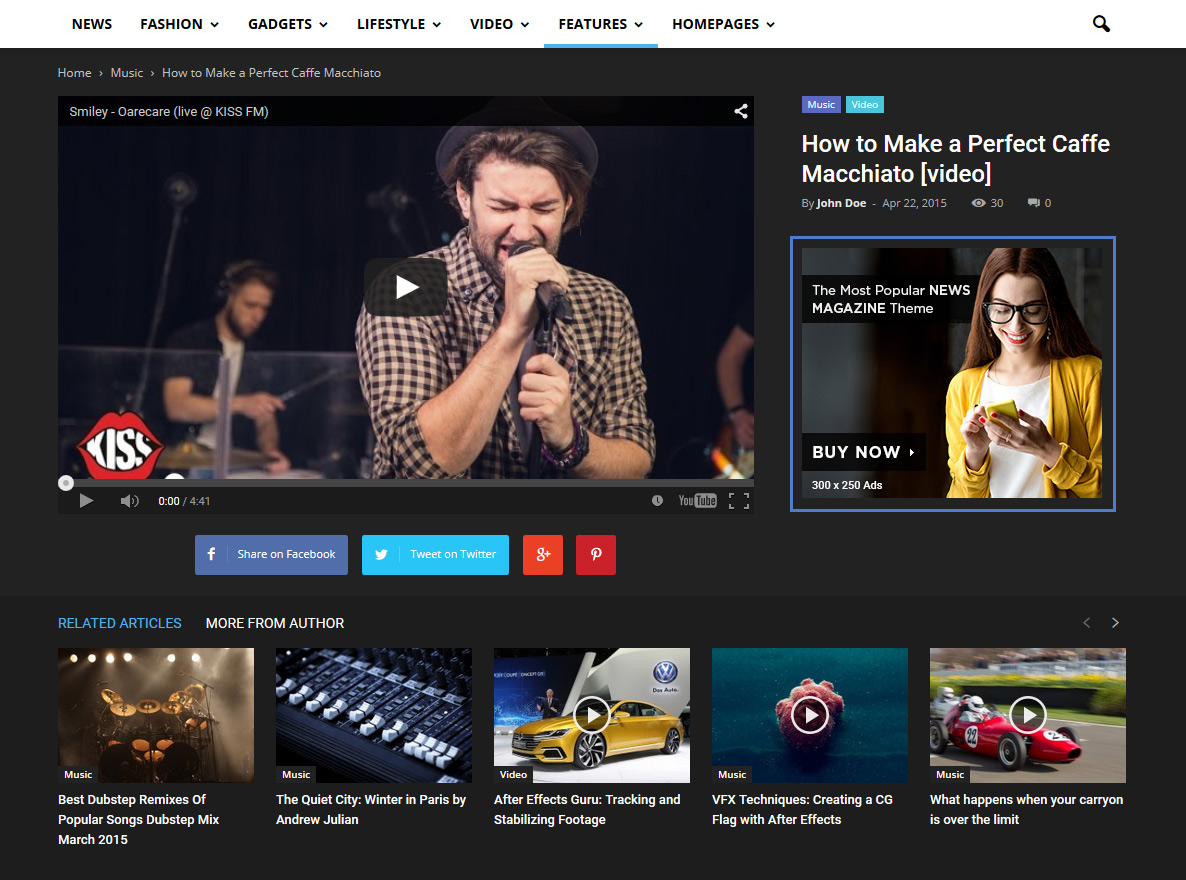
To set up your ad go to Newspaper > Theme Panel > Ads and open the Post Template Style 11 section. If you use Google Adsense the theme will automatically make it work on all devices. Your ad will be displayed in the top section of the article on the right side of the video.
Step 1 – Add your AdSense code to the required area.
Step 2 – Choose if you want to deactivate your AdSense on different devices.
Step 3 – Specify the size of AdSense for different devices or leave it to Auto and the theme will automatically resize the AdSense.
After you finished customizing your header Ad, click on the Save Setting button.
Post Template Style 12, 13
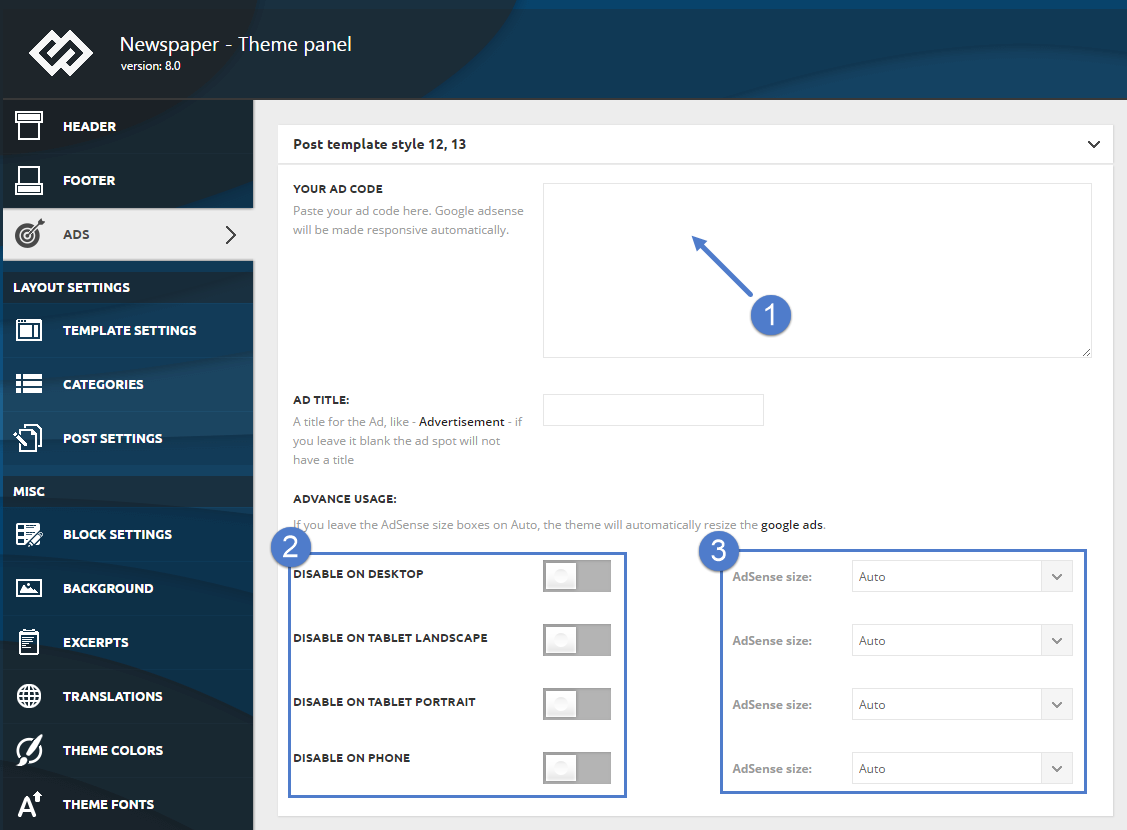
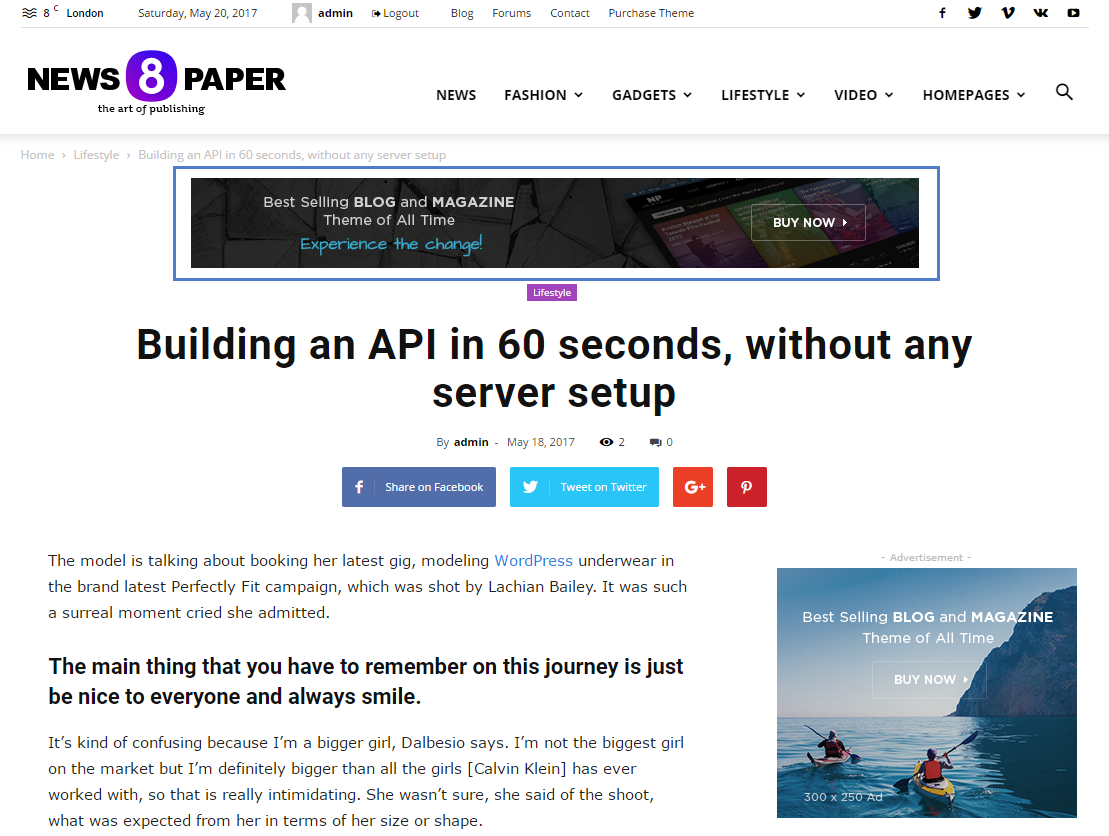
To set up your ad go to Newspaper > Theme Panel > Ads and open the Post Template Style 12, 13 section. If you use Google Adsense the theme will automatically make it work on all devices. Your ad will be displayed in the top section of the article.
Step 1 – Add your AdSense code to the required area.
Step 2 – Choose if you want to deactivate your AdSense on different devices.
Step 3 – Specify the size of AdSense for different devices or leave it to Auto and the theme will automatically resize the AdSense.
After you finished customizing your header ad, click on the Save Setting button.
Cloud Library Post Templates
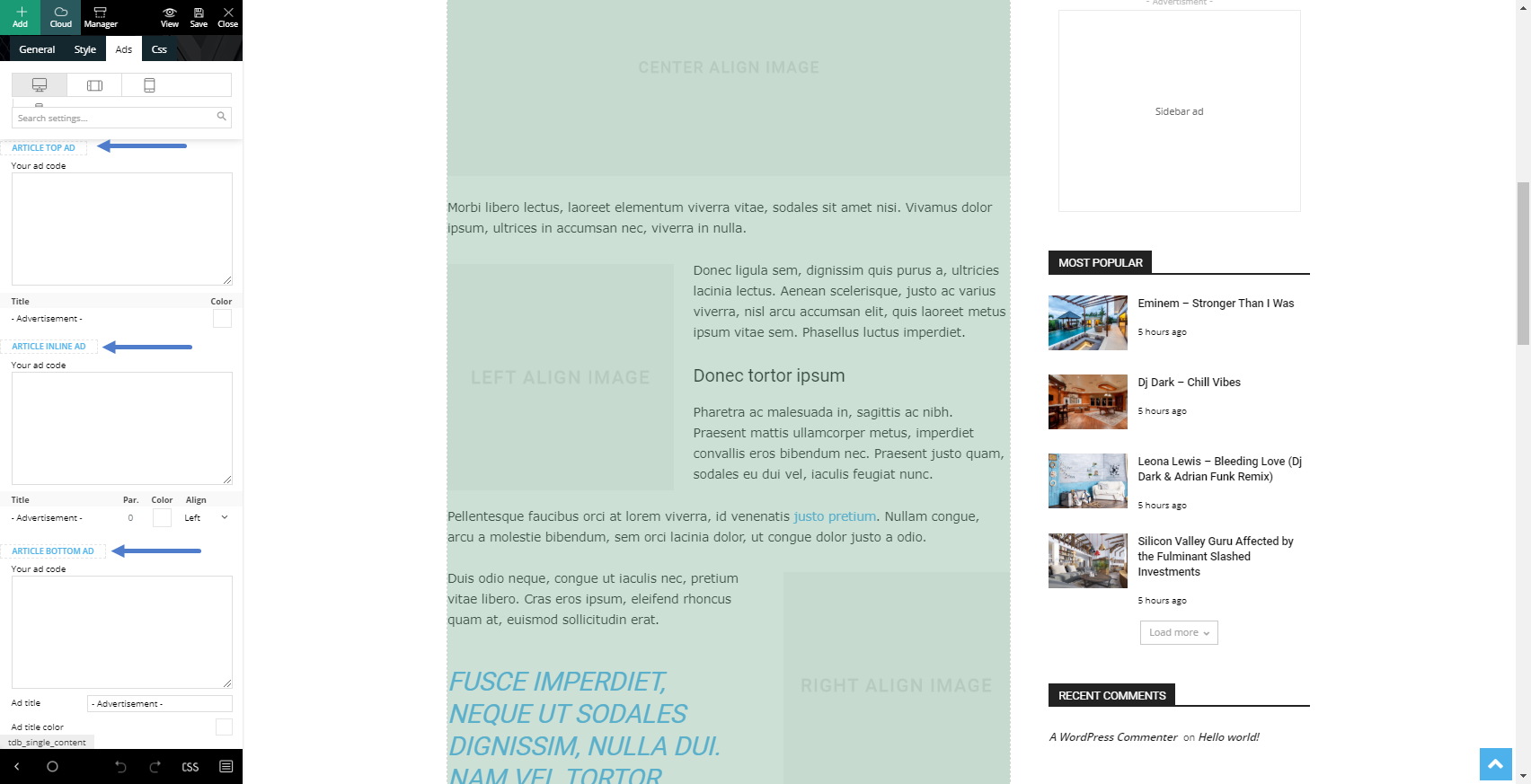
When using a cloud post template the article ad codes must be entered in the template itself, the ones from the theme panel will be loaded only for the predefined post templates. Simply click on the single post content element and there will be an Ads tab where the codes can be inserted
Google AdSense information:
- If you want to use custom sizes, check the official list. Please remember that Google AdSense TOS doesn’t let you use big header ads on mobiles! The theme automatically sizes the ads to best fit the available space but if you want to use custom sizes you can easily set one for each device.
The ad code is automatically detected by the theme and it will be rendered using the following rules:
- Google AdSense – If you enter a Google AdSense code, the theme will make it responsive and the ad will fill the available space.
- Simple ad code (js/flash/images) – This is rendered as entered by the user
- [shortcodes] – The spot will run do_shortcode() on the ad. Using shortcodes you can add adRotate ads to that spot.
Post Template Style Banner example code:
<div class="td-visible-desktop">
<a href="#"><img src="http://mysite.com/fashion/wp-content/uploads/2015/05/rec300.jpg" alt="" /></a></div>
<div class="td-visible-tablet-landscape">
<a href="#"><img src="http://mysite.com/fashion/wp-content/uploads/2015/05/rec300.jpg" alt="" /></a></div>
<div class="td-visible-tablet-portrait">
<a href="#"><img src="http://mysite.com/fashion/wp-content/uploads/2015/05/rec200.jpg" alt="" /></a></div>
<div class="td-visible-phone">
<a href="#"><img src="http://mysite.com/fashion/wp-content/uploads/2015/05/rec200.jpg" alt="" /></a></div>