Social sharing is an important option on websites and blogs of all kinds. With the Single Post Share element present in the Newspaper theme, you can personalize the buttons with colors, styles, and typography.
How to Add New Social Networks
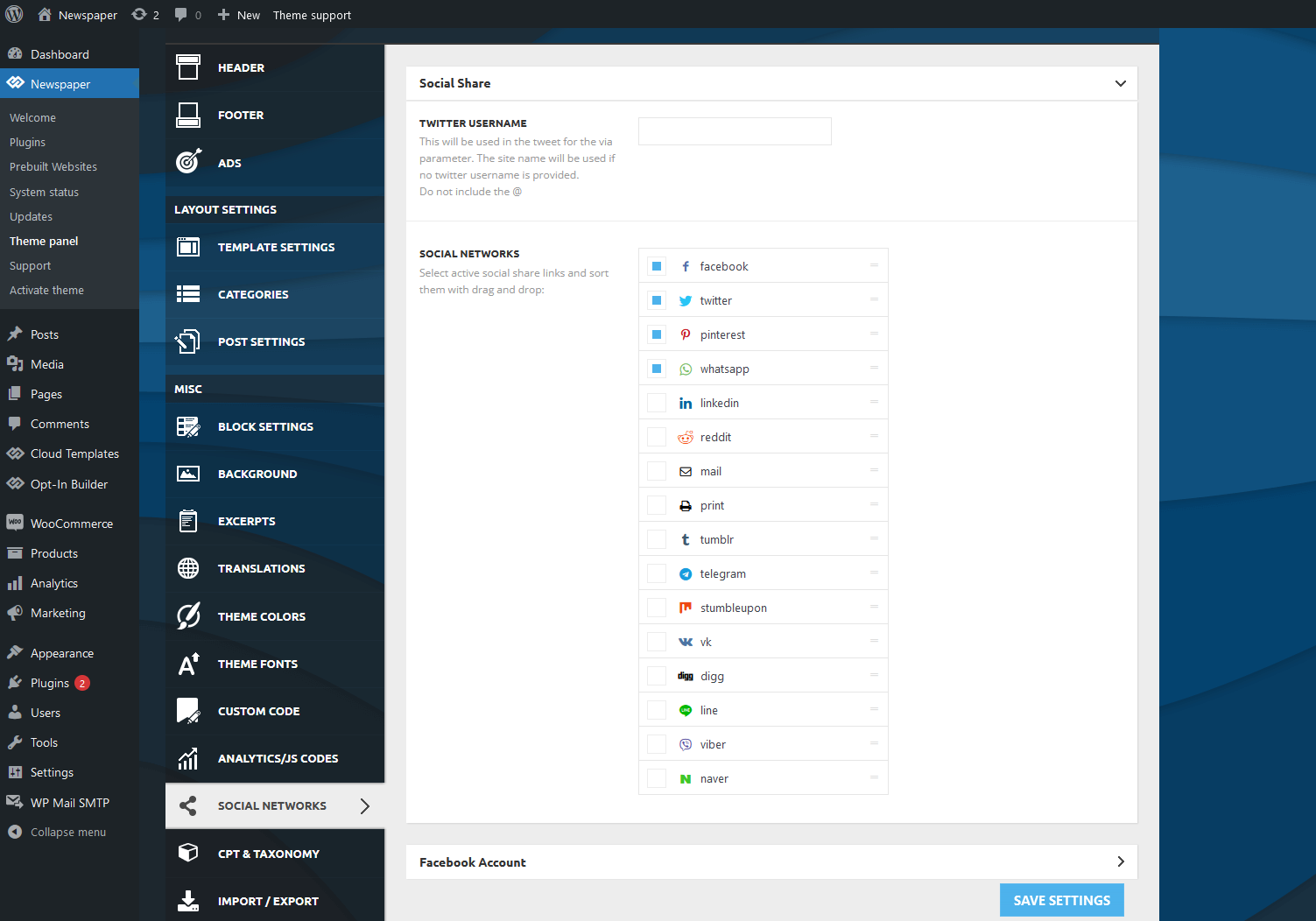
The Newspaper theme allows you to select and activate the social sharing links. You can do this by simply accessing the Newspaper > Theme Panel > Social Networks. From here, you need to select the Social Share tab and click on the icon to open the dropdown.

- You can include your Twitter username in a separate box.
- Choose the preferred social networks for which you want to display a sharing option.
- You can also sort the social sharing links by using the drag and drop functionality.
How to Use the Single Post Share element
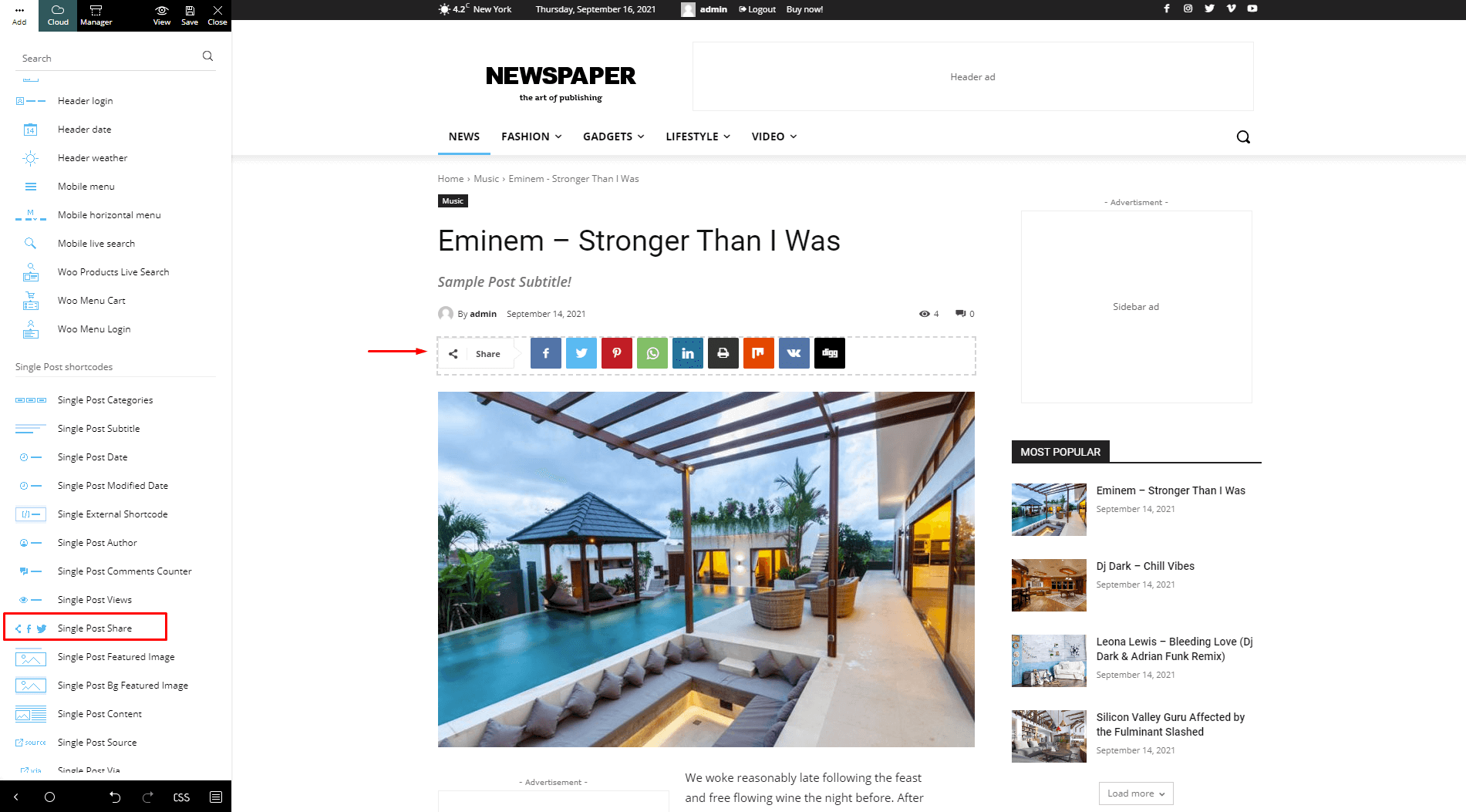
The social sharing element can be found in the tagDiv Composer’s list.
Step 1 – Open a post and click on Edit with tagDiv Composer page builder.
Step 2 – Search the Single Post Share element in the list and drag it into the desired area.

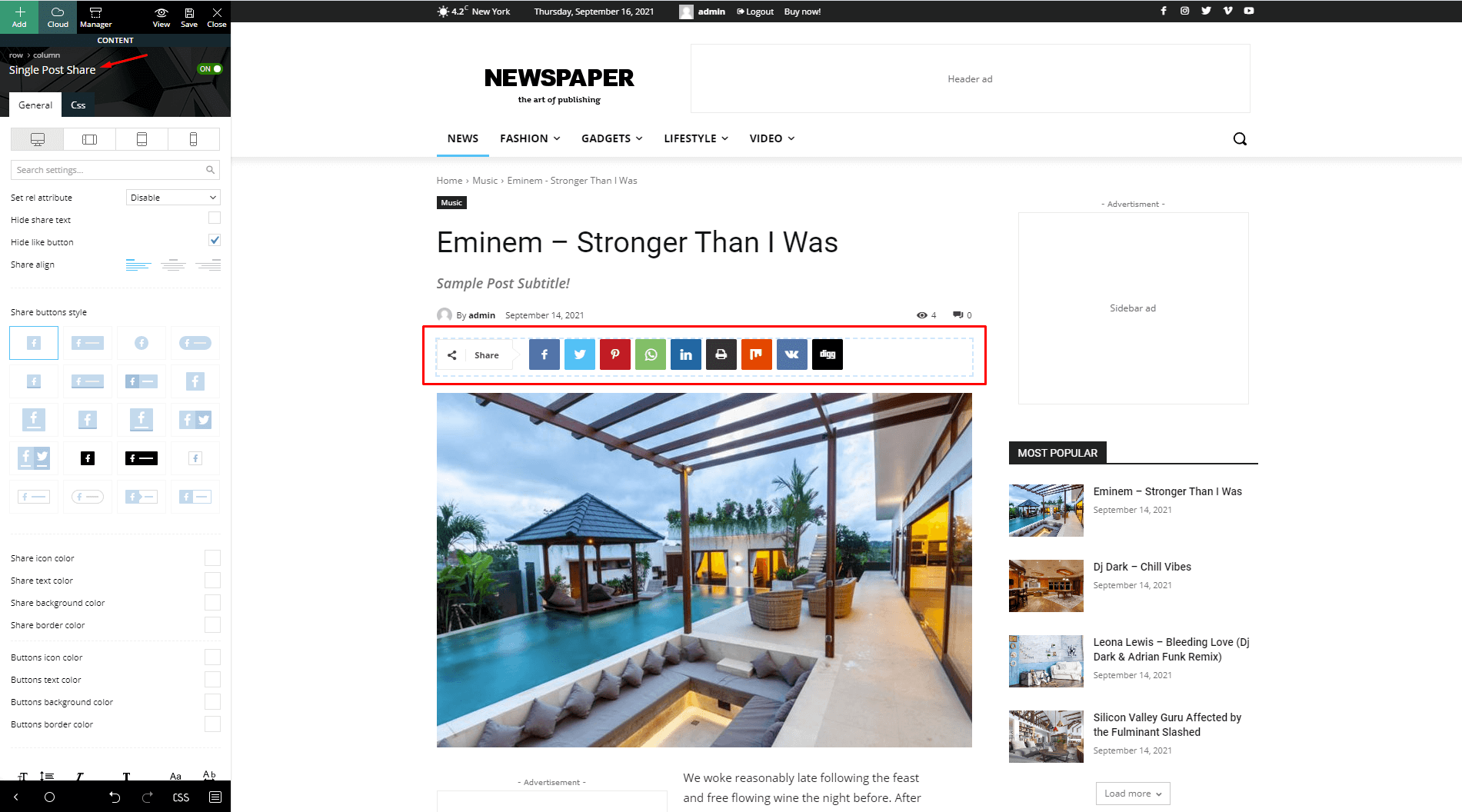
Step 3 – From the element’s settings you can choose to:
- change the social sharing buttons style.
- modify the color on the share icons, text, background, or border.
- modify the color on the buttons icons, text, background, or border.
- customize fonts and their weights, style, line height, spacing, text transform for share and buttons texts.

- Social Share – used on pages. It can be found under External Shortcodes section in tagDiv Composer ( tagDiv Cloud Library plugin must be active ).
- Woo Product Share – used on Woo Product Template. It can be found under Woocommerce Shortcodes section ( tagDiv Shop plugin must be active ).
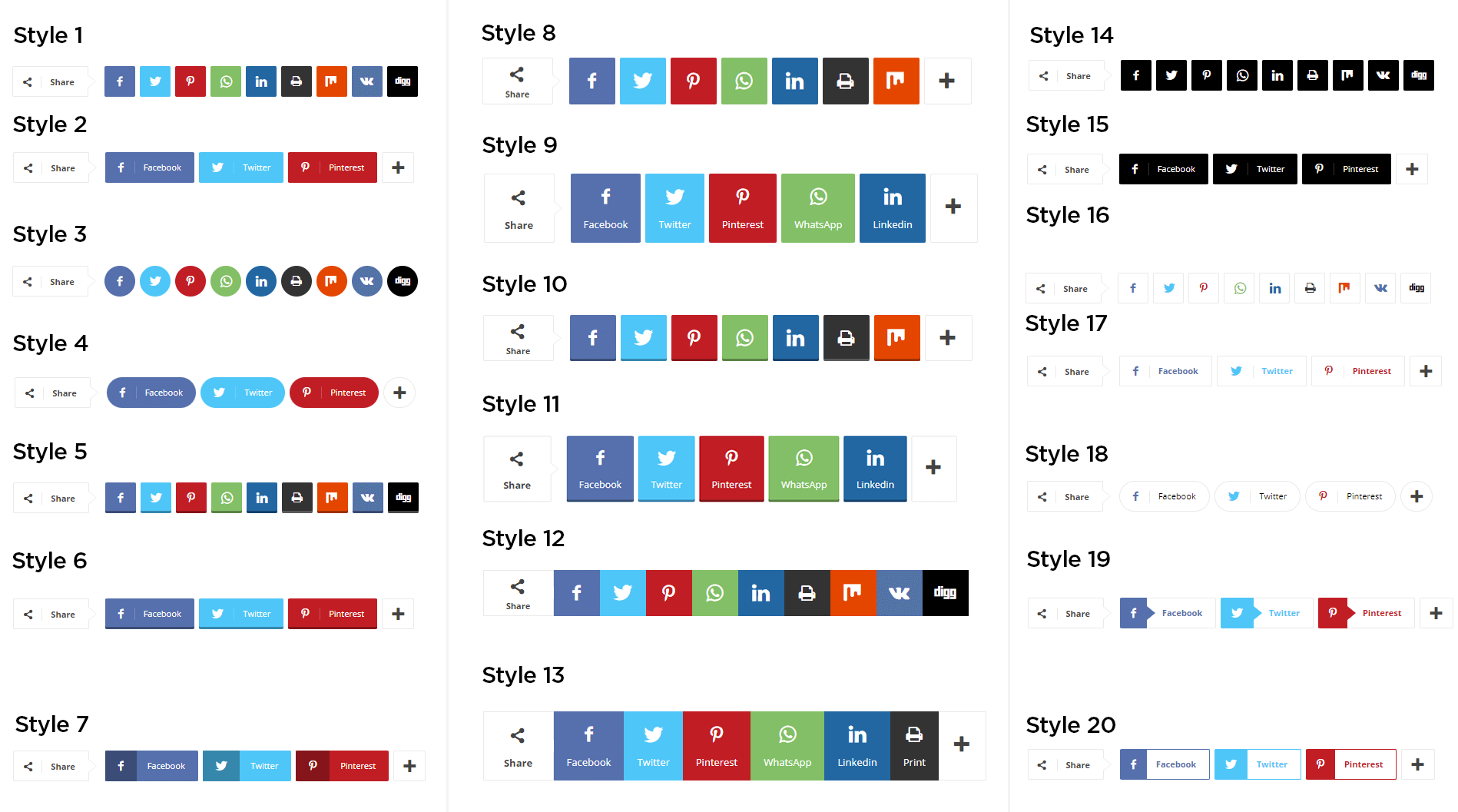
Social Sharing Buttons Style
The sharing buttons can have different styles that can match with your post to create an amazing experience for your visitors. You can browse through one of the 20 available styles.