The tagDiv Cloud Library brings you over 1500 already-built layouts and makes your website to stand out! It was designed to simplify the way you create layouts in the Newspaper theme. This innovative system allows you to import templates and customize them using the tagDiv Composer drag and drop functionality.
Think of it as a template builder that comes with a huge collection of layouts for every section of your site. You can browse the tagDiv Cloud Library collection, preview the unique designs and import the one(s) you love!
Watch the Film
Whether you want to create a new layout from scratch or to modify an existing one, Newspaper has you covered. The new version of Newspaper helps you design everything on your website without touching a single line of code.
Full List of Cloud Library Templates
All the templates available within the tagDiv Cloud Library can be imported, customized and assigned globally or individually on pages or posts (depending on the imported template type). With these pre-built design templates, you can edit the layout for any posts, sections, categories, authors, archive, tags, headers, footers, shop or search pages using the drag and drop functionality. Click on the sections listed below to preview all the sleek pre-built templates:
- Homepages
- Headers
- Pages
- Sections
- Single Post
- Footers
- Woo Product
- Woo Search
- Woo Shop Base
- Woo Archive
- Blocks
- Author
- Category
- Date
- Search
- Tag
- Attachment
- 404
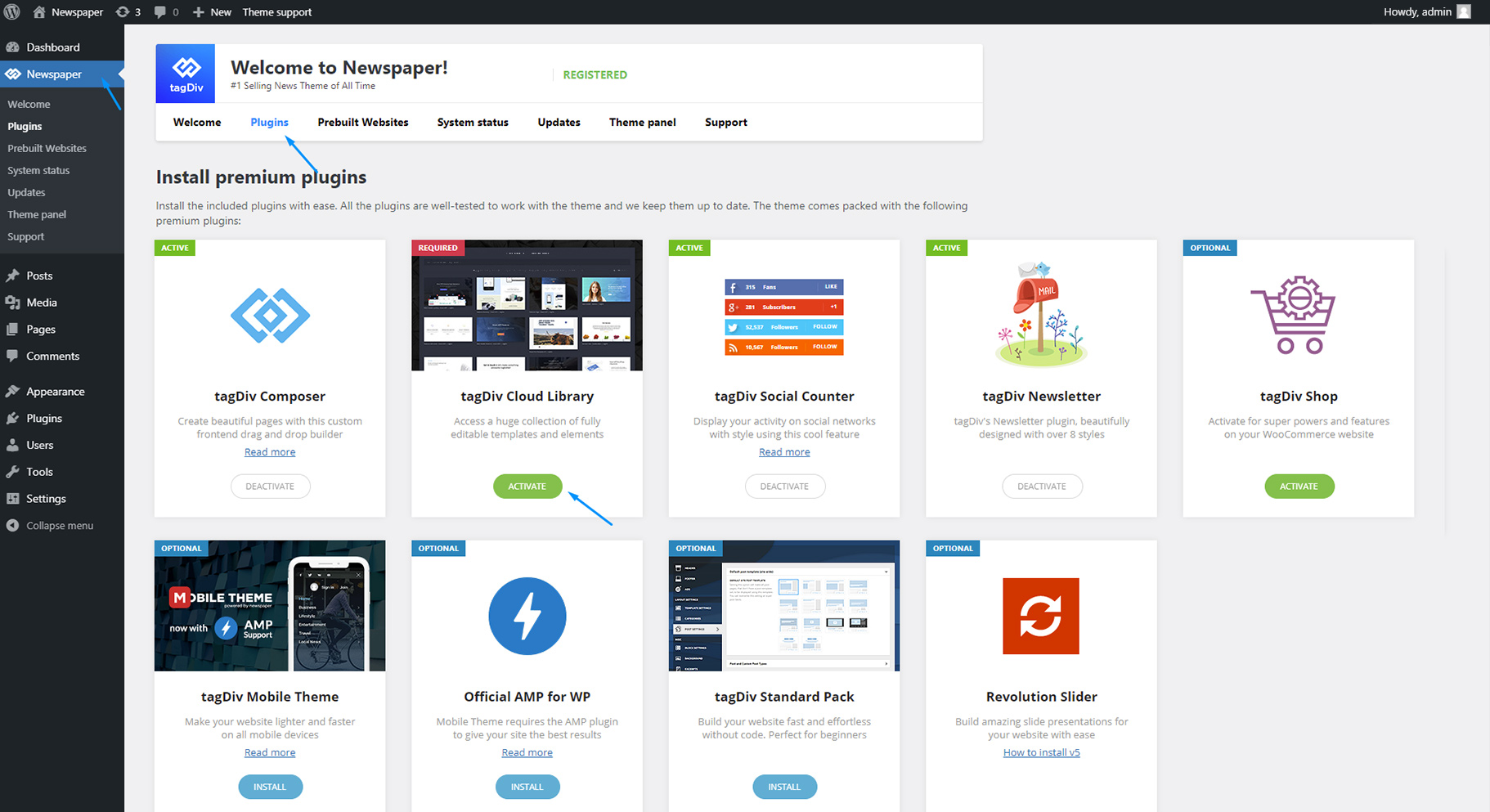
Where to Activate the tagDiv Cloud Library plugin
Make sure you have the tagDiv Composer page builder installed and activated. Now, install and activate the tagDiv Cloud Library plugin from the theme plugins section:
All the currently imported templates are gathered in the WordPress admin area under the Cloud Templates area.