If you want to use other ad networks (non-AdSense ads) with our ad system, you have to use the div’s provided below and wrap your code before placing it into the ad box.
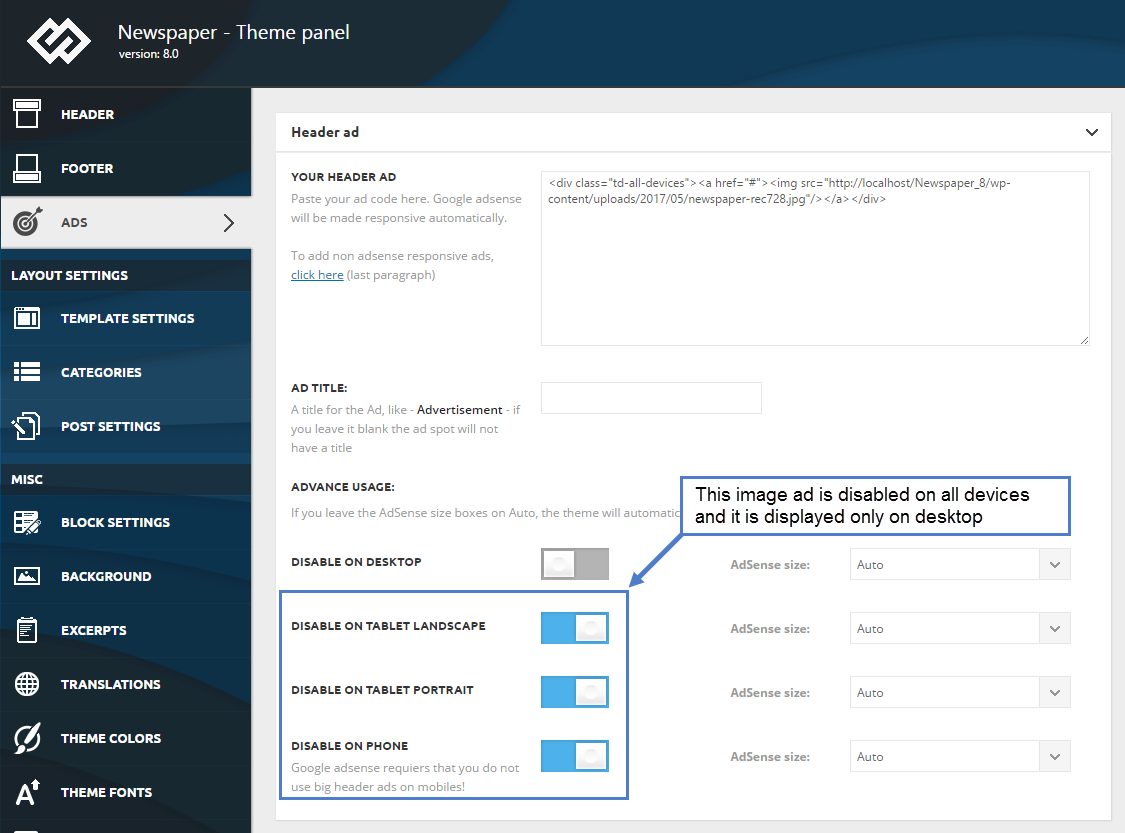
Hide image ads on specific devices:
You can disable the image ads and Google ads only on specific resolutions. For example, the theme hides the image ads via CSS. For the Google AdSense, the theme does not render the ad on a specific resolution if it’s disabled. AdSense ad size doesn’t change when you manually resize the browser window, you have to resize and then refresh the page. This is a restriction imposed by Google, the TOS says that we cannot alter the ad in any way once it’s rendered.
Show the same non Adsense ad on every device:
* do not use this method for AdSense. This is just for custom ads. For AdSense just paste your full code into the box and customize with the predefined sizes.
<div class="td-all-devices">
<!-- Your NON AdSense code here - this ad will show on all devices -->
</div>
Show different non-Adsense ads depending on the device:
* do not use this method for AdSense. This is just for custom ads. For AdSense just paste your full code into the box and customize with the predefined sizes.
<div class="td-visible-desktop">
<!-- Your NON AdSense code here - this ad will show only on desktops -->
</div>
<div class="td-visible-tablet-landscape">
<!-- Your NON AdSense code here - this ad will show only on tablets in landscape orientation -->
</div>
<div class="td-visible-tablet-portrait">
<!-- Your NON AdSense code here - this ad will show only on tablets in portrait orientation -->
</div>
<div class="td-visible-phone">
<!-- Your NON AdSense code here - this ad will show only on phones -->
</div>
Sample image ad with different images for each device:
* do not use this method for AdSense. This is just for custom ads. For AdSense just paste your full code into the box and customize with the predefined sizes.
<div class="td-visible-desktop">
<a href="#"><img src="http:/mysite.com/fashion/wp-content/uploads/2015/05/rec300.jpg" alt="" /></a>
</div>
<div class="td-visible-tablet-landscape">
<a href="#"><img src="http://mysite.com/fashion/wp-content/uploads/2015/05/rec300.jpg" alt="" /></a>
</div>
<div class="td-visible-tablet-portrait">
<a href="#"><img src="http://mysite.com/fashion/wp-content/uploads/2015/05/rec200.jpg" alt="" /></a>
</div>
<div class="td-visible-phone">
<a href="#"><img src="http://mysite.com/fashion/wp-content/uploads/2015/05/rec200.jpg" alt="" /></a>
</div>
Did I mention that for AdSense you just have to paste the code? 🙂