The theme auto detects the default Google AdSense and the custom banners which respect the structure provided in the documentation and makes them responsive automatically. Each ad spot has one box where you can insert your ad code.
To manage the Sidebar Ad go to Newspaper > Theme Panel > Ads, and open the Sidebar Ad section. Paste your Ad code and save the settings, if you use Google AdSense the theme will automatically make it work on all devices (responsive). Next, place the Ad in the sidebar. For this, you have to use the [tagDiv] ad box widget and set it to use the Sidebar Ad spot.
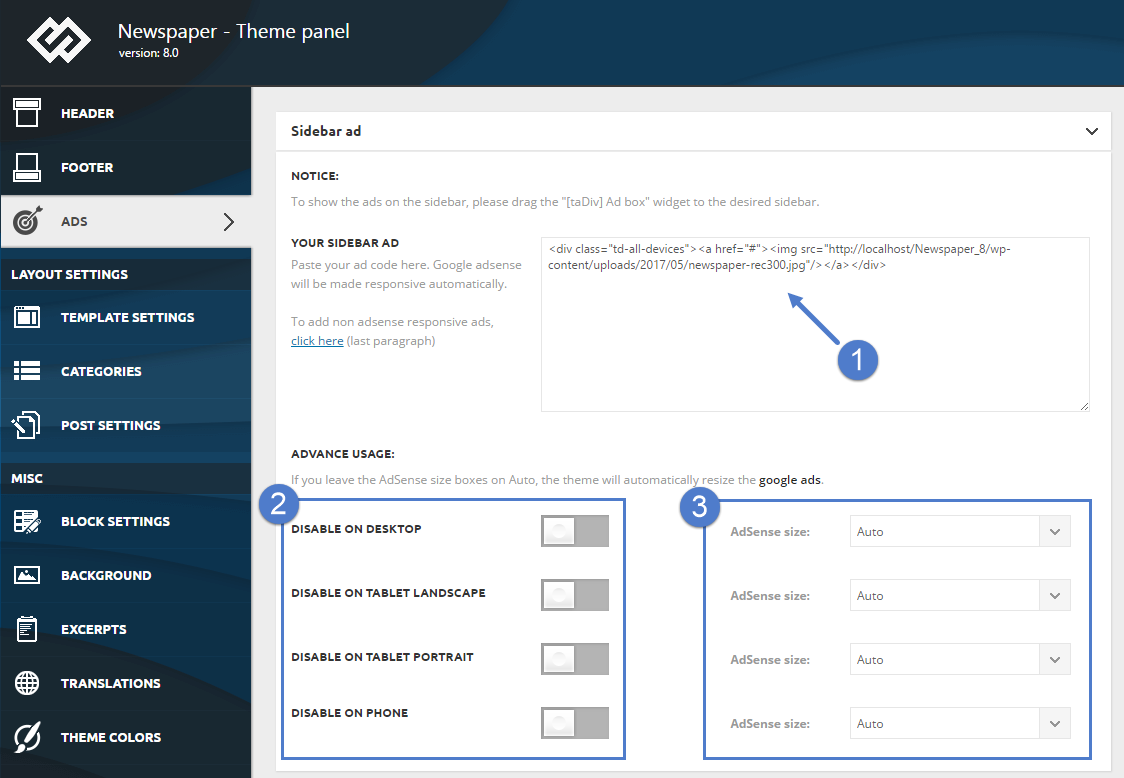
To set up your ad go to Newspaper > Theme Panel > Ads and open the Sidebar ad section.
Step 1 – Add your AdSense code to the required area.
Step 2 – Choose if you want to deactivate your AdSense on different devices.
Step 3 – Specify the size of AdSense for different devices or leave it to Auto and the theme will automatically resize the AdSense.
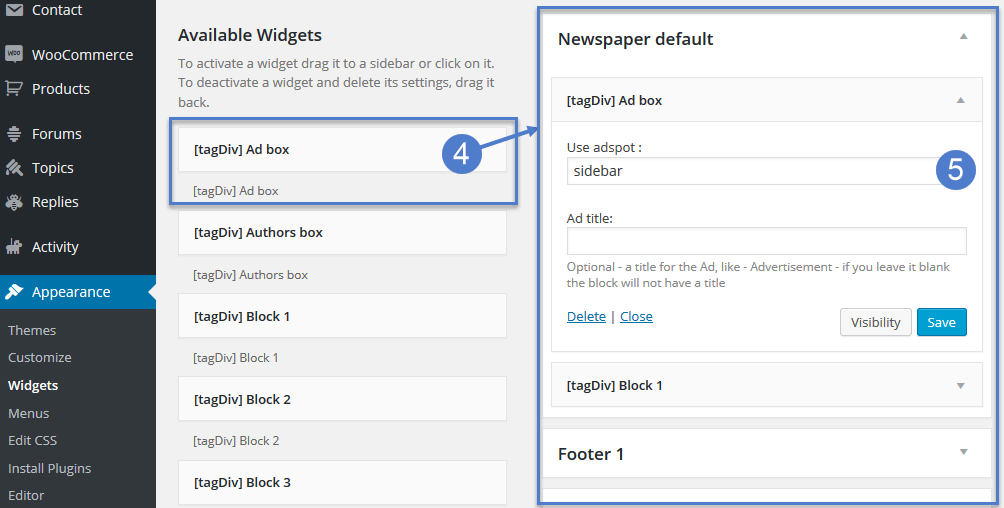
Step 4 – Go to Appearance > Widgets and drag the [tagDiv] Ad box to the sidebar where you want it to display the ad.
Step 5 – From the drop-down menu select “sidebar”- this is the ad spot that you defined above.
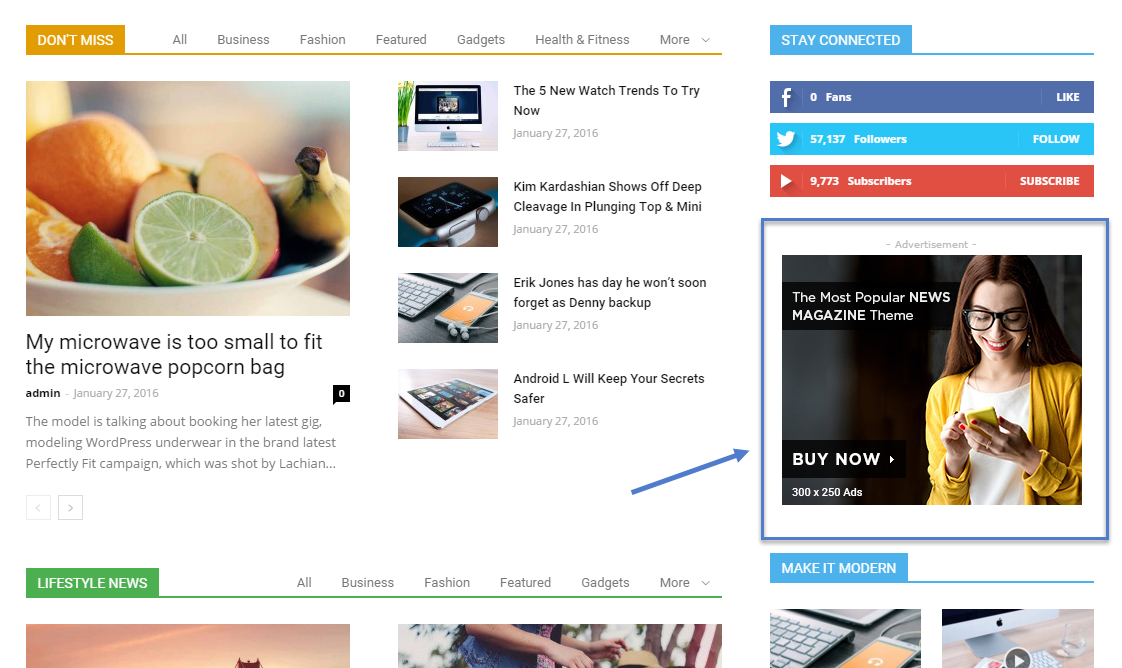
After you finished customizing your Sidebar Ad, click on the Save Setting button.
Note: On the sidebar, you can also display the other ad spots including custom ads from 1 to 5. To display multiple ads just use instances of the Ad box block/widget and set each one to display different ad spots (sidebar, custom_ad_1, … etc.)
Google AdSense information:
- if you want to use custom sizes, check the official list. The theme automatically sizes the ads to best fit the available space but if you want to use custom sizes you can easily set one for each device.
The ad code is automatically detected by the theme and it will be rendered using the following rules:
- Google AdSense – If you enter a Google AdSense code, the theme will make it responsive and the ad will fill the available space.
- Simple ad code (js/flash/images) – the code will be rendered in its raw form, as entered by the user
- [shortcodes] – the spot will run do_shortcode() on the ad. Using shortcodes you can add adRotate ads to that spot
Side Bar Banner example code:
<div class="td-visible-desktop">
<a href="#"><img src="http://mysite.com/fashion/wp-content/uploads/2015/05/rec300.jpg" alt="" /></a></div>
<div class="td-visible-tablet-landscape">
<a href="#"><img src="http://mysite.com/fashion/wp-content/uploads/2015/05/rec300.jpg" alt="" /></a></div>
<div class="td-visible-tablet-portrait">
<a href="#"><img src="http://mysite.com/fashion/wp-content/uploads/2015/05/rec200.jpg" alt="" /></a></div>
<div class="td-visible-phone">
<a href="#"><img src="http://mysite.com/fashion/wp-content/uploads/2015/05/rec200.jpg" alt="" /></a></div>